Šablona WordPress pro SEO vznikla z důvodů rychlosti načítání webových stránek. Vyhledávačům celou dobu jde o to, ať se jejich klienti cítí spokojeně. Co děláte vy, když se vám pomalu načítá stránka? Já jdu jednoduše zpět a zkusím jinou.

Pokud vám načtení webu trvá o 1 sekundu pomaleji, vede to dle analytik:
- snížení návštěvnosti ostatních stránek o 11%
- 16% poklesu spokojenosti zákazníků
- ztrátě 7% konverzí
Co na to velké společnosti:
- Amazon uvádí, že každé zpomalení stránek o 100ms jim snižuje tržby o 1%.
- Wallmart uvádí, že zrychlení stránek o 1 sekundu zvýšil obrat 2%.
Obsah článku
Moje šablona pro WordPress – DEMO ZDE
Udělal jsem sám šablonu pro WordPress, kterou nechávám zdarma ke stažení (dole jsou odkazy). Výhody popisuji v odstavci níže. Demo si můžete prohlédnout ZDE. V krátkosti výsledky mého snažení (pro zkušenější):
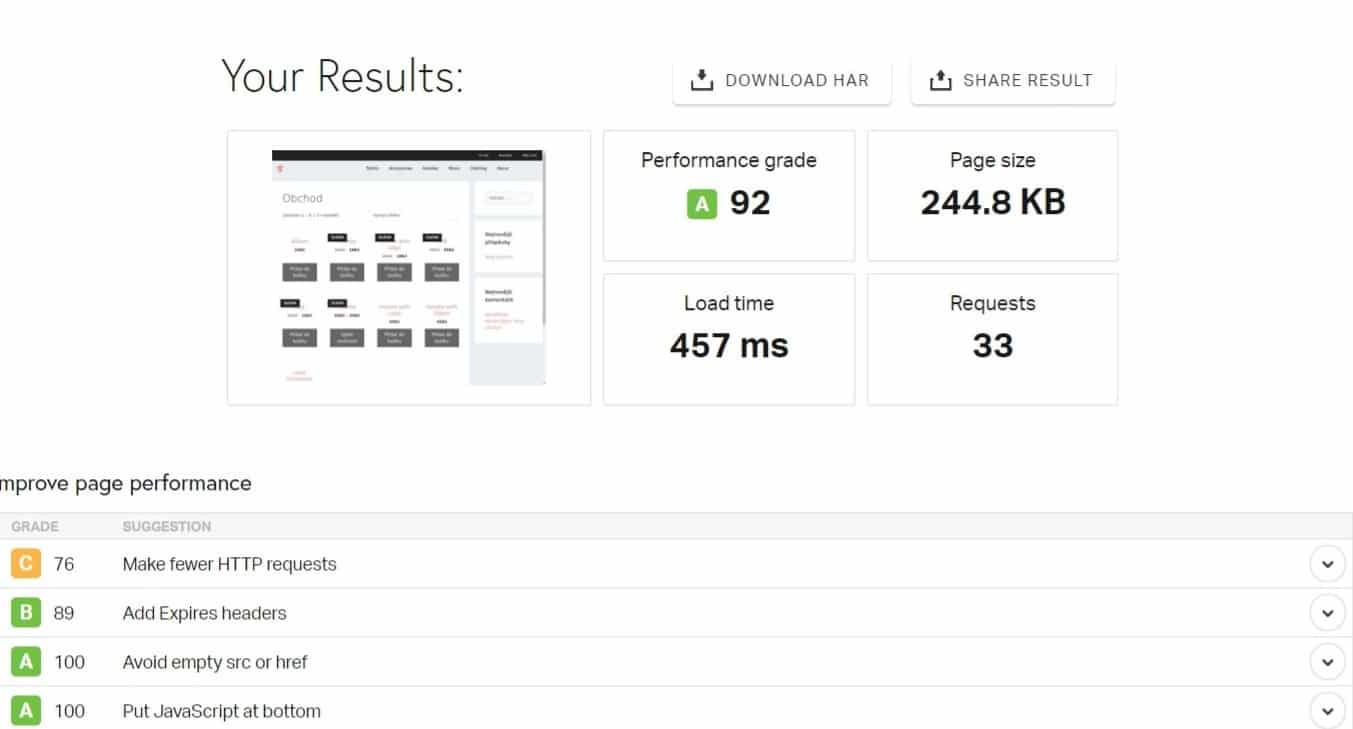
- Pingdom: 99/100 + načítání stránek 287 ms
- GTmetrix: 97/100 (Google Speed)
- GTmetrix: 96/100 (YSlow)
- Google Website Speed: 88/100
- WebPageTest: Samá Á-čka 🙂
Stáhnutí šablony je dole v tomto článku: Let’s scroll 🙂
Proč furt ten WordPress
Někteří odběratelů mých článků namítají, proč pořád cpu ten WordPress. Protože je:
- je to redakční systém, zdarma a v češtině
- nejpoužívanější (25miliónů stáhnutí)
- intuitivní ovládání oproti ostatním
- lze rozšiřovat spoustou modulů = máte na výběr
- WooCommerce pro eshop (zdarma)
- Budování databáze kontaktů (zdarma nebo placené)
- hodně programátorů a kodérů v ČR s ním pracuje (nejste závislí na 1 firmě)
Co je tak super na této šabloně
U každého webu jsou důležité tyto věci: Rychlost, bezpečnost (hack webu) a použitelnost. Vše jsem se poslední měsíce snažil vykoumat a nakonec se povedlo 🙂
1. Rychlost šablony v plné polní
Udělat web na šabloně, který není funkční a testovat jej bez všech přidaných modulů (pluginů) není úplně „kosher“. Nakonec budete potřebovat rozšíření, která zpomalují váš web: WooCommerce pro eshop, pluginy pro získávání kontaktů (popup okna) apod.
Testoval jsem proto vše na mém webu, kde je celkem aktivních 35 pluginů (3 z nich pomáhají zrychlit web). Chtěl bych ještě zdůraznit, že pro náhledové obrázky článků používám PNG i JPG kvůli Facebooku a ty rychlosti určitě nepřidají :).
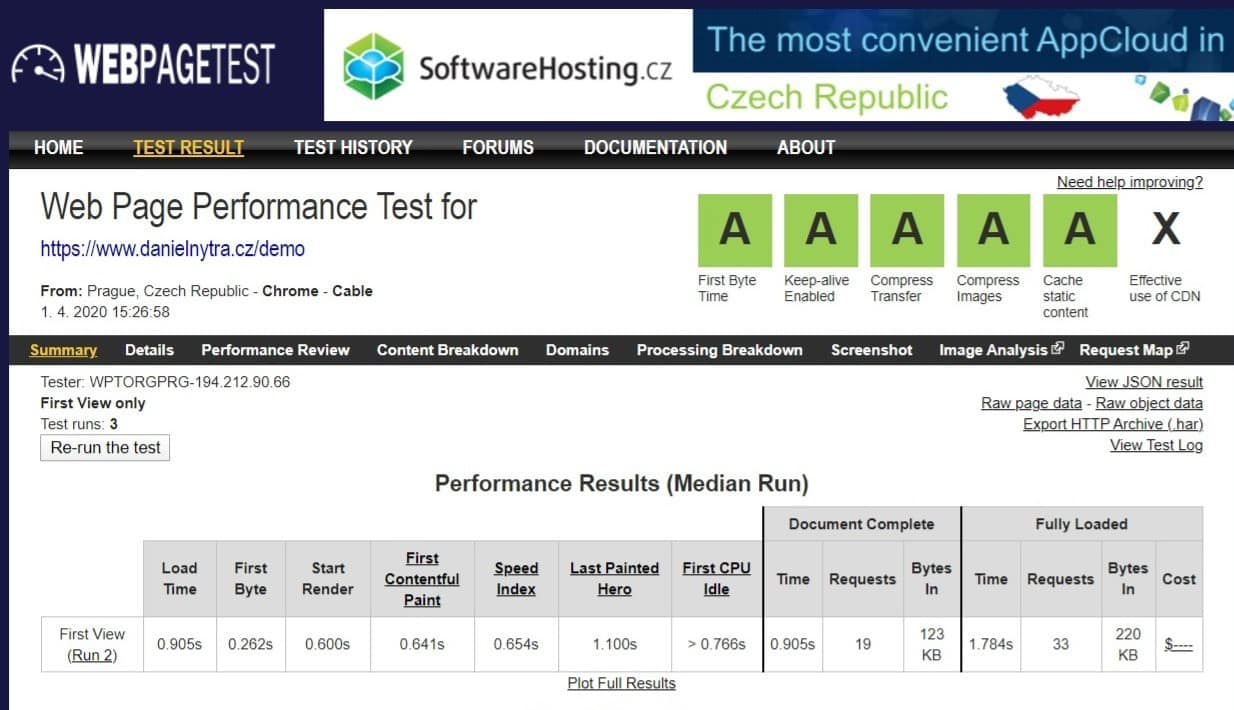
Nejdříve WebPageTest:
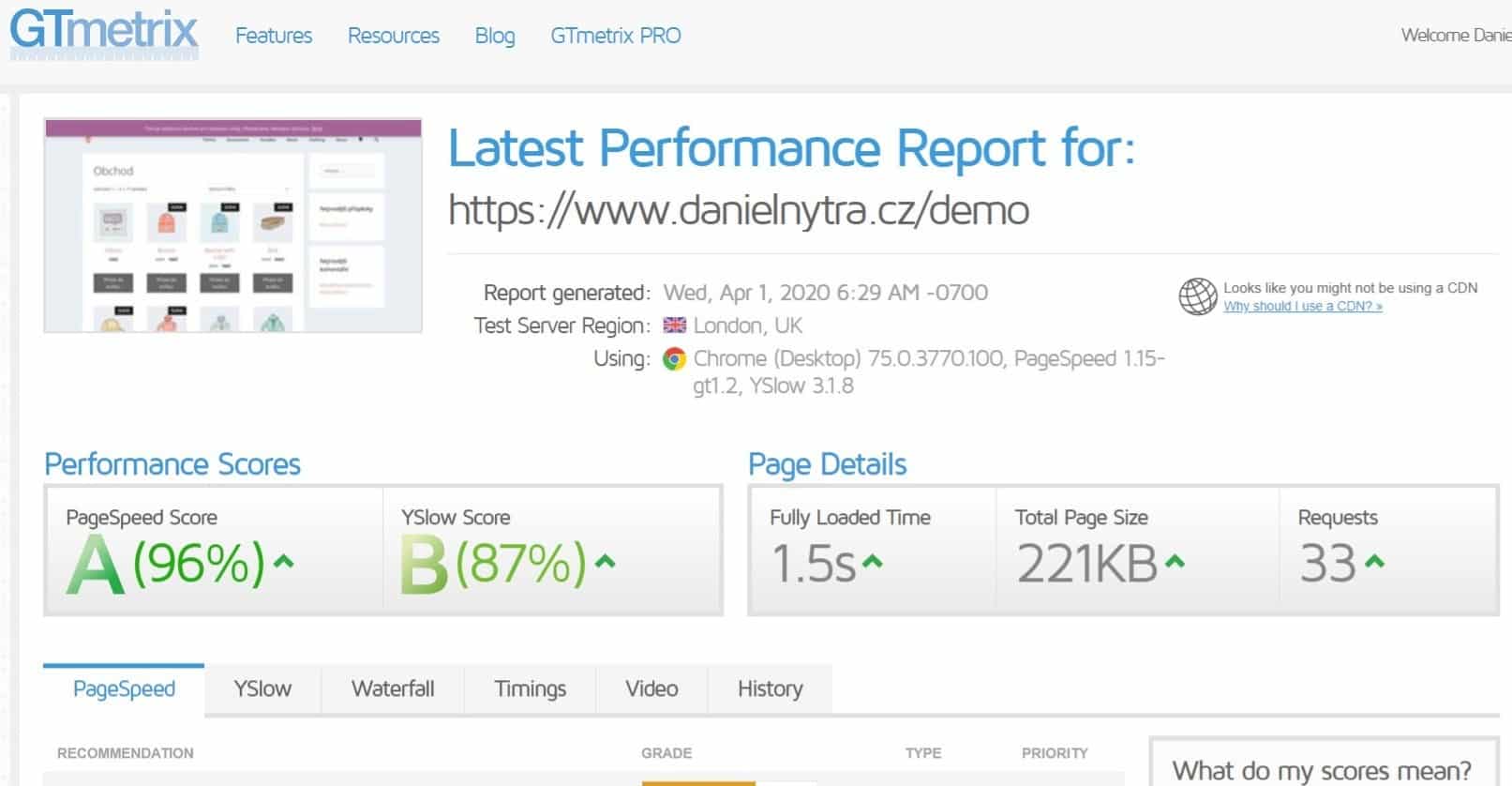
..dále GTmetrix:
…potom pingdom:
..a nakonec mistr Google s nástrojem PageSpeed:
2. Bezpečnost wordpress šablony
Moje druhá šablona je dělaná ve frameworku od mateřské šablony GeneratePress. Pokud se zeptáte lidí, kteří se kolem tvorby profesionálních webů pohybují, jistě pochopíte proč.
- střeva (jádro, kvalita programování) je naprosto bezkonkurenční
- grafiku a rychlost může ovlivňovat každý sám (tzv. child theme je také zde zdarma)
- rozšířením funkcí jsem zvýšil bezpečnost a budu v dalších verzích pokračovat
3. Použitelnost
Cíle jsem si dal před několika měsíci:
- Zdarma pro mé návštěvníky stránek – HOTOVO
- 100% GPL licence = šablonu můžete prodávat vašim klientům, používat na libovolný počet vlastních projektů, můžete používat kód, grafiku apod. – HOTOVO
- Jednoduchý a hezký design – HOTOVO
- Překlad do češtiny komplet (grafická šablona i nastavování) – HOTOVO
- Jednoduché nastavování (ideálně rovnou na stránce) – HOTOVO
- Možnost měnit obsah na jedno kliknutí – HOTOVO
- Možnost ovlivňovat WooCoomerce na 1 kliknutí – HOTOVO
- Můžete využít jakýkoliv editor pro tvorbu prodejních nebo statických stránek: Editor WordPressu, Thrive Architect, Elementor apod.
Představení nové šablony 27.5.2020 od 13:00
Novou šablonu představím v rámci seriálu Marketingové kafe [online].
REGISTRACE ZDE
Závěr
Šablonu budu dále vylepšovat a věřím, že pomůže mě i vám 🙂 Pište komentáře na možná vylepšení.


Jak jsi řešil criticalcss, nějakým programem/pluginem?
Dobrý den Petře,
první výhodou je vybrat si správný framework: Vybral jsem Layers WP a dělání „Child theme“ z mateřské šablony.
Druhá věc jsou pluginy a testování… u mě nakonec uspěli nejvíce pro javascripty a CSS tyto:
– https://wordpress.org/plugins/above-the-fold-optimization/
– https://wordpress.org/plugins/wp-optimize-by-xtraffic/ (obrázky a jejich „lazy“ načítání)
– https://wordpress.org/plugins/wp-optimize-speed-by-xtraffic/ (bez cache, zapnuté CDN, zapnuté javascript (nekombinovat) a zapnuté css (ne asynchronní))
– CACHE: https://wordpress.org/plugins/wp-super-cache
Zkusím doplnit do článku… snad jsem pomohl.
Super, díky za tipy. Vyzkouším.
No problema 🙂
Díky, určitě vyzkouším. Jen by to chtělo si pohlídat, aby si to člověk nakonec nepokazil milionem pluginů, které to celé zase zpomalí.
Ano, to je pravda. Já teď ale i před aktivních 35 pluginů, mám velice kvalitní výsledky (viz. článek)… demo je ale na tom o trochu lépe…
Danieli, tleskám, co více napsat…
Musím říct, že jste pro mě velikým vzorem a inspirací tím jak systematicky plníte a tvoříte, já jsem dokonalý anarchista v plánování svého času a cílů a Vaše posty mě vždy přinutí alespoň trochu na sobě něco změnit ! takže díky za Vás
Dobrý den Michale, pokud se spojí anarchismus s plánováním, je to snad to nejlepší, co znám 🙂 Těším se!
Děkuji, určitě se budu dále zabývat Vaší šablonou, děkuji
To rád čtu Libore… už teď vím, co v ní udělat za další nastavení 🙂
Díky! použijeme na pár blogů 🙂
Použijte a užívejte! Jsem rád, že můžu pomoct 🙂
Tak rychlou šablonu jsem neviděl ani na Envato marketu… Určitě použiju pro pár projektů, díky!
Jasně, licence je 100% GPL a můžete s ní dělat vlastně cokoliv… včetně projektů vašich klientů 🙂 Užívejte!
Skvělá práce Danieli, díky moc, ta šablona vypadá úžasně. Určitě ji vyzkouším. Jen se chci zeptat zda lze nastavit, aby se ta horní lišta schovávala jako to má např. Forbes.cz? Díky.
Dobrý den Honzo,
díval jsem se na forbes.cz a jim se schovává pouze, pokud scrollujete dolů a „vyjede“, když scrollujete nahoru. Zde můžete maximálně vypnout horní lištu nebo ji zprůhlednit… víc ani nebudu dělat, takto to myslím stačí 🙂 ..resp.: Je tam více věcí, které je potřeba „pořešit“ v další verzi.
Dobrá práce Danieli,
jen vyladit zobrazovaní fontu například v menu i na tvém webu se znaky s diakritikou zobrazují jinak viz: „O MNĚ“ v Chrome OK v ie11/FF ne. Je to taková bolest těchto šablonových webů, většina není dotažená do konce 🙁 Už i při psaní komentáře mi to píše zmiňované znaky tence oproti ostatním, které jsou tučné.
Ano, zapracovávám to do druhé verze.. už jsem si také všiml nepodporování latin-ext u Google fonts.
Dane, tak s problémem fontů bojuji neustále! Na Chrome v pohodě, ale na ostatních prohlížečích je to sračka! Na fonty používám Easy Google Fonts, ale i tak to není dokonalé, protože většina free šablon nepodporuje vlastní nastavení fontů, ostatně to vidíte na mém webu super-smoothie.eu. Jdu tvou šablonu vyzkoušet.
Pro projekt praktickyveb jsem hledal a vyzkoušel několik WordPress šablon. Všechny byly esteticky přívětivé, některé rychlé, ovšem u všech jsem musel jejich funkce doplňovat zásuvnými moduly, či službami třetích stran, což vedlo k nasměrování na cestu zpět. Očekával jsem rychlou, uživatelsky přívětivou šablonu za příznivou cenu. Redakční publikační nástavby za tisíce korun jsem pro jejich technickou poruchovost vyloučil a investoval stovky korun do již zmiňovaných WordPress šablon. Tedy mimo jiné. Když jsem viděl tuto šablonu, říkal jsem si, jaká bude? Bude jako ostatní, podobná miliónům dalším? Uź nějaký čas sleduji blog Daniela Nytry a různé poznatky,které uvádí mi pomohly vyvarovat se problémům,které bych mohl udělat,kdybych nedal na „DOBRÉ A PRAKTICKÉ RADY“. Mám nainstalovanou tuto šablonu, spousty pluginů,které brzdí načítaní stránek, jsem odstranil, web i když je ve fázi vývoje, vypadá uživatelsky přívětivý, rychle se načítá a hlavně nemusím mít navíc pluginy a cena této šablony je: ZDAR-MA. (Ps: I za mírný poplatek bych ji koupil )
Dobrý den Rostislave,
děkuji moc za tak hezký komentář! Budu se snažit dále šablonu vyvíjet a rozšiřovat, aby právě odpadlo spousty dalších pluginů… už mě napadají hned další věci:
– BIO pod každým článkem
– přidání latin-ext pro fonty (lze udělat trochu složitěji přes Adobe fonty)
– vypínání a zapínání jednotlivých částí u eshopu u blogu
– atd…
…jak ale píšu, bude zdarma (včetně aktualizací) pro čtenáře mého blogu 🙂
Hezký den Dane, vypadá to moc zajímavě. Zatím jste ovšem nezpřístupnil svou šablonu „Blog with eShop“ k vyzkoušení, nebo někde jinde ano? Díky za dotaz a s nadšením budu očekávat další novinky 🙂
Zatím pouze DEMO: https://danielnytra.cz/demo/
..ale zpřístupním už jen proto, že ji chci prodávat (pro návštěvníky těchto stránek bude vždy zadarmo)
Pecka Dane. Začínám testovat. Akorát češtinu mi to odmítá. Dííky
beru zpět češtinu jsem instaloval špatně, zkusím znovu
Dejte zatím v této verzi do css (pokud chcete Open Sans): @import url(http://fonts.googleapis.com/css?family=Open+Sans:400,700,800&subset=latin,latin-ext);
..v další verzi přidám toto rozšíření 🙂
Ahoj Dane,
výše jsem vyplnil formulář pro zaslání šablony do emailu a vůbec nic mi nepřišlo:(
Zkusil jsem to podruhé a stále nic. Mohu prosit o zaslání?
Děkuji Renda
Ahoj René, opravil jsem nějaké věci se stažením. Teď by to už mělo být v cajku 🙂
Děkuji za šablonu, jdu ji testovat a mám dotaz 🙂 – chci ji použít u webu http://www.mojeselfietyc.cz/, který je aktuálně jednoproduktovou prodejní stránkou s Contact formem 7. Než nahodím klasický shop, předpokládám, že je možné použít „čistou“ šablonu, vyladit detaily a teprve poté přidat WooCommerce. Je to tak?
Ano, je to tak 🙂 Doufám, že se selfie tyčí to vyjde! Sleduji SEO souboj…
Ahoj Danieli, měl bych dotaz, ve wordpressu jsem nikdy nedělal a potřeboval bych rychle udělat web asi o 3 produktech, maximalně jednoduchý, ale funkční…problém je, že po přidání vaši šablony, nevim jak přidat další stránky a produkty..potřeboval bych aby na stránce bylo home, about me, personals plans, kde by byly 3 produkty a to je všechno..nemohl byste mi v rychlosti popsat jak na to? nebo případně poslat mi stránku, kde se tím zabývají? Děkuji moc.
Určitě doporučuji projít manuály zde: http://docs.layerswp.com/setup-guide/#build-your-home-page
…tam je vše potřebné napsané 🙂
Zdravím Dane,
začal jsem používat tvou šablonu a hodně mě baví, jen s jednou věcí si nevím rady a jedná se o část obchodu, nevím možná jsem něco přehlédl, ale radši se zeptám. Šablona je tedy nainstalovaná, ale v položce „přizpůsobit“, se mi nezobrazuje jak panel „WooCommerce“ tak ani „Zobrazení úvodní stránky“, stejně tak v administraci stránky nemám ikony košíku, woo češtiny a woocommercu, tak jako ve videu. Kde by mohl být problém? Udělal jsem někde chybu nebo je podmínkou mít nainstalován StoreKit – WooCommerce for Layers?
Ve WordPressu pracuji prvně, takže zkušenost minimální.
Předem děkuji za odpověď
Adam
Zdravím Adame, nejdříve si zkontrolujte správnost nainstalování pluginů WooCommerce: https://wordpress.org/plugins/woocommerce/ + češtiny: https://wordpress.org/plugins/woocommerce-cestina/. Co se týče šablony, je nutné mít šablony 2: „Layers“ základ + moji (tzv. „child“).
Tak jsem trochu debil, woocommerce jsem zřejmě zapomněl nainstalovat 🙂 jdu zálohovat web a instalovat. Děkuji za šablonu i za radu. Jinak jsem před týdnem spustil web, a zatím vše běží jak má, nějaké úpravy ještě plánuji, ale chtělo by to něco na kompletní úpravu barevnosti.
Tak woocommerce funguje, jdu testovat. Díky moc
Není zač, hlavně ať se daří 🙂
Šablona je super, ale upravit v ní některá nastavení stylů je očistec.
Instaloval jsem ji na http://www.obyvacisteny.cz, na homepage mi to z nějakého důvodu stále ukazovalo perex jednoho ze článků, musel jsem odstranit část s H3 a popisem.
V kategoriích není použito H1 a H2, i když nainstaluji plugin TinyMCE Category, tak se popisy s nadpisy nedoplní.
Nejtěžší, a to se mi zatím nepovedlo, jen docílit, aby se odkazy po najetí na ně nezobrazovaly bílé na bílém pozadí, stejně tak tlačítko pro nákup.
V tomto článku jsem to nastavil přímo v editaci článku: http://www.obyvacisteny.cz/blog/jak-se-vybira-obyvaci-stena-ktera-bude-skvele-ladit-do-vaseho-obyvaku
ale rád bych přišel na to, jak to nastavit hromadně.
Plus pokud by se dalo nějak dostat vyhledávání do menu, bylo by to také fajn, protože se sidebarem web nevypadá tak pěkně, musel by se celý přestylovat.
Dobrý den Honzo,
je to ve videu ukázané: Nastavíte barvy odkazů přímo v administraci. V nové verzi to bude zase o trošku více upravovatelné. Novou verzi teď dokončuji 🙂
Dobr7 den,
Uvažuji o založení Eshopu a hledám něco, kde bych si to mohl založit a využívat.
Tato šablona na Wordpresu mě velice zaujala, ale zrovna před pár dny jsem někde četl, že pro větší Eshop je Wordpres velice nežádoucí a pro mnoho položek jej nedoporučují. Snad ještě pro pár položek ano.
Ale, jakmile by chtěl mít někdo hodně produktů ! v řádkách několik set až tisíc), tak už Worldpres skutečně nedoporučují.
A právě ve videu zmiňujete, že je tato šablona dobrá pro malé a střední podnikatele. Můžete to nějak upřesnit. Dejme tomu, co je u Vás střední podnikatel?
Kdybych měl dejme tomu 1000 a více produktů, tak je pořád tato šablona vhodná?
Sice do začátku budu mít jen několik desítek produktů, ale postupně je chci časem přidávat a tak časem budu mít právě několik set a více produktů.
Děkuji předem za Vaší odpověď.
Dobrý den Tomáši,
existují eshopy s více než 10.000 produkty (jako tento: http://www.brandedbiker.co.uk/) a fungují skvěle. Celé je to o správném nastavení systému (cache, rychlá databáze apod.). Doporučuji si o tom zjistit více.
Já bych určitě volil WooCommerce s pluginy pro GoPay a Fakturoid (pro české prostředí).
Dobrý den,
v jakém pořadí je doporučeno instalovat: neprve plugin WooCommerce nebo nejprve ty dvě šablony a pak až WooCommerce? Nerada bych si něco nastavila, a pak o to přišla (pozn. s WooCommerce jsem ještě nikdy nepracovala).
Děkuji za radu.
WooCommerce je plugin „bokem“ a přímo nesouvisí s šablonou. Můžete ho instalovat předtím nebo potom – je to jedno 🙂
Dobrý den Dane,
děkuji za uživatelsky jednoduchou, čistou a rychlou šablonu, jsem v oblasti webu naprostý začátečník a proto je pro mě kombinace WordPressu s Vaší šablonou naprosto ideální ….. moc se mě líbí.
Snažím se vytvořit si vlastní jednoduché stránky, mám akorát problém s velikostí loga, je pro mě moc malé. Byla by nějaká možnost jednoduše zvětšit jeho nastavení řekněme o 200% ??
Děkuji za reakci a přeji mnoho úspěchů.
Je toho hodně, co je potřeba upravit v nové verzi. Velikost loga ale můžete jednoduše změnit pomocí CSS…
A neznáte nějaký šikovný návod jak na to? Mě se to logo taky zobrazuje příliš malé. Děkuji.
Připravuji to do další verze 🙂 v lednu bude v provozu!
Zdravím Dane a díky za šablonu, která vypadá velmi slibně. Měl bych ale pár dotazů:
1) Potřebval bych, aby se mi na Main page zobrazovala stránka s Woocomerce obchodem jako u jiných šablon – šablona Layers nějak rozlišuje úvodní stranu a stranu s obchodem a paok to vypadá takto – http://shoes-world.cz – sice tedy jsem na stránce s obchodem, ale dle breadcrumbs nejsem na hlavní straně.
2) v horní části to vypisuje nějaký text z detailu produktu. Jak se toho zbavit?
3) Rád bych si vzhled šablony ještě poupravil, ale nechvi přijít o vaše nové verze, tedy jsem zkusil vytvořit child vašeho Child theme klasicky importem vaší šablony do css té mé nově vytvořené. To ale nefunguje. Věděl byste zda a jak to lze provést?
Díky Moc
Jirka
add 1/ zkuste tam dát obsah z Layers (vkládání produktů) nebo banner těch nejzajímavějších skupin
add 2/ nevím co myslíte, žádný text se mi tam nezobrazuje
add 3/ ano, můžete upravovat CSS přímo v administraci layers mé šablony nebo si z mojí vytvořit vlastní. Nová verze by měla být hotová do konce tohoto týdne.
Umí šablona na Layers zmenšit obrázek dle zařízení? Všiml jsem si i u Vašeho webu, že se Vám profilový obrázek na homepage nezmenšil v mobilním zařízení. Mne též.
Ano, řeším, jak to udělat… asi to budu dělat zatím skrz CSS.
Dobrý den Dane,
je Váš web danielnytra.cz postaven také na šabloně zdarma?
Čtu Vaše články, plno pojmů je pro mě nesrozumitelných. Mám se přesto pustit sama do WordPressu s Vaší šablonou?
Potřebuji blog, prodej ebooků-za kontakt i za peníze a nabídku služeb.
Děkuji
Dagmar
Dobrý den Dagmaro, pokud je pro vás vše nové a nejasné, máte na výběr: 1. vše se postupně naučit (levnější finančně, dražší časově) a 2. vzít si nějakého šikovného člověka (naopak)… nevím, jak jinak můžu odpovědět 🙂
Zdravím Dane,
šablona vypadá velice dobře, nyní ji testuji, ale nahrál jsem češtinu a ta se ve WP nezobrazila?? Nevím kde je zrada??
Díky moc
Marek
Ok, nakonec vyřešeno 🙂
Super 🙂
Ahoj Daniely,
predem bych ti chtel podekovat, tva prace je opravdu skvela, mas na blogu velice cenne informace. Rad bych se zeptal, nainstaloval jsem na tvou sablonu plugin Q2W3 Fixed Widget, ale nema se to rado s float headerem…jak zascrolluju dolu tak header s menu ma tendenci zajizdet a vyjizdet porad dokola. Mas prosim radu jak to mohu upravit, pripadne poradit jiny plugin ? Diky
Jo, taky mi to dělalo (už to nepoužívám)..ale dělá to pouze pro přihlášené uživatele (ne, pro běžné návštěvníky). Ještě jsem nehledal náhradu, podívám se po něčem 🙂
Přeji fajn den, Dane.
Hned ze startu – díky za Tvou práci. Tvé stránky jsou hodně přínosné a měly by být povinnou četbou. Docela mě mrzí, že jsi nemohl dorazit na nedávnou konferenci o WP v Opavě, přihlásil jsem se na ni jen kvůli Tobě. 🙂
K šabloně – potřeboval bych poradit. Někde jsem v nastavení zahlédl, jak přepnout stránky na zobrazení obou sidebarů na pravé straně od hlavního textu. Teď to ale opakovaně hledám a nedaří se mi to ani za nic nalézt.
Pokud je možné navést, kam se na to podívat, budu moc rád. (Bylo to nějaké zaklikávací řešení, jsem naprostý laik. ;-))
Díky.
Martin
Ahoj Martine, to je mi fakt líto.. ale měl jsem chřipajznu… tak snad příští rok: Už jsem pozvaný 🙂
Nastavuje se to přímo ve stránce: http://docs.layerswp.com/doc/page-templates/
Dobrý den,
reaguji na toto vlákno v diskusi. Marně se snažím nastavit, aby nové stránky (ne příspěvky) mohly mít sidebary. Pokud vytvořím stránku a dám jako šablonu např. Levý boční panel, stane se to, že vlevo je text mé stránky a nad ním případné widgety a vpravo nelze dát nic. Pokud zvolím šablonu Levý a pravý boční panel, tak vlevo je opět text mé stránky s widgety pro levý boční panel, vprostřed jsou widgety pro pravý boční panel a vpravo opět nelze dát vůbec nic. Nevím, proč to takto reaguje…budete-li mi moci poradit, nechala jsem dočasně tuto stránku: http://www.stylovepenezenky.cz/proc-tento-web nastavenou na šablonu Pravý a levý boční panel, aby bylo patrné, že mi to nefunguje dle očekávání. Děkuji za každou radu.
Máte aktuální verzi WP Layers?
Tak snad se v Opavě uvidíme. 🙂
K nastavení – z toho návodu to nejsem schopný upravit. 🙁
Jde mi o to, aby na úvodní stránce, kde jsou příspěvky blogu, byly na pravé straně dva sloupce (sidebary). V tom návodu je jen zapnutí sidebaru na pravé a levé straně s příspěvky uprostřed.
Díky za radu, pokud je to možné.
Aha, tak 2 sidebary…to nevím jak udělat 🙁 Nebude to ale přeplácané? Já osobně mám názor, že každá stránka by měla mít pouze 1 hlavní cíl.
Dobrý den,
děkuji Vám za perfektní šablonu! Opravdu dobrá práce… Jenom bych měl prosím dotaz. U výpisu příspěvků se mi zobrazuje stránkování špatně – je to jakože namáčklé v posledním příspěvku na stránce. Je to vidět na této stránce dole:
Můžete mi prosím poradit, jak to dostat dolů?
Děkuji Vám 🙂
Zkuste změnit CSS. Pokusím se to v nové verzi zohlednit.
Dobrý den, se šablonou se pracuje skvělě. Nedaří se mě nastavit správně pořadí nadpisů H1, H2, H…
Dají se někde snadno nastavit? Díky za radu
Myslíte v obsahu článku? Tam to nastavujete v rámci příspěvku/stránky… jinak nevím, jak to myslíte…
Po projetí stránek seo servis se ukazují např. H3 před H2, H1 tam není vůbec. Nevím si s tím rady jak to změnit. Hlavička stránky je nastavena na H3 a napdpisy pak nejdou postupně.
Poprosím být konkrétnější… na jaké stránce? Některé věci v nové šabloně (v.2) již budou opravené.
Stále tápu a nemůžu úspěšně nainstalovat češtinu. Máte někdo zkušenost s touto čiností na OS X? mám pocit, že problém nastává když rozbalím .zip soubor ,s češtinou a soubory se místo bílé ikony, kterou mají ostatní jazyky v složce , a objeví se černý rámeček s popisem „exec“. Jinak téma je skvělé 🙂 děkuji za vaši pomoc drobným podnikatelům.
Fakt nevím, co myslíte: Češtinu instalujete na server a s OS X to nemá nic společného 🙂
Dobrý den,
děkuji Vám za perfektní šablonu! Opravdu dobrá práce… Jen mám prosím Vás problém se zobrazením stránkování na výpisu příspěvků (blogu). Je to nacpané v posledním příspěvku – chtěl bych, aby to bylo na řádku až pod. Je to vidět zde:
Můžete mi prosím Vás poradit?
Děkuji
Už jsem na to přišel. Upravil jsem v css zobrazení na block… 🙂
Už vyřešeno 🙂 ..přes CSS
Daniely zdravím, chtěl jsem si instalovat tvou šablonu, stáhl jsem ji do PC, rozbalil, ale mám tam úplně něco jiného než ty na videu, jak nainstalovat šablonu. Když jsem to rozbalil, žádná rodičovská šablona tam není a ani ty další. Co se stalo? Díky za radu Dalibor
Dobrý den,
musíte si nainstalovat zároveň i rodičovskou šablonu, kterou si stáhnete ZDE: http://www.layerswp.com/download-layers
Vše vyřešeno, ale vyskytl se mi problém. Danieli, mohl by jsi mi poradit? Mám vše nainstalováno, a jel jsem dle návodu nastavení stránek. Bohužel v kroku, kdy si mám zvolit typ stránky a rozmístění na stránek, se mi na obrazovce neukáže nic, jen v horní části je věta – Fatal error: Call to undefined method WP_Customize_Manager::get_panel() in /data/web/virtuals/118422/virtual/www/domains/pojisteniainvestice.cz/wp-content/themes/layerswp/core/customizer/registration.php on line 489
Co s tím, zkoušel jsem to přeinstalovat a je to tak stále. Mám to otevřeno v Chromu? Děkuji Dalibor
INFO: Nakonec jsme to vyřešili přes email. Jednalo se o neaktuální verzi WordPressu. Mějte vždy aktuální verzi!
Dá se někde konfigurovat barevné rozložení bočního panelu v mobilu? Mě se totiž zobrazuje šedivé pozadí a místo jednotlivých položek v menu jen bíle políčka. Nemůžu přijít na to, kde to upravit. Děkuji.
Zatím pouze v CSS… jinak to připravuji do další verze, která bude v lednu 2016!
Super, teď jsem ještě zjistil, že se mi nedaří odstranit drobečkovou navigaci a dokonce mi ani nejde změnit barva textu, zkouším to změnit v style.css a vůbec na nic to nereaguje, tak už nevím co dělám špatně.
tak už jsem na to přišel, barvu jsem si změnil v css v tvé šabloně, ale zakázat breadcrumbs je potřeba v původní šabloně v assets/css/frameworks.css, ale obávám se, že až si někdy aktualizuji šablonu, tak mi tohle nastavení zmizí, takže by možná stálo za to jej integrovat do tvé child theme 🙂
Ono záleží, jak je ta cesta k prvku v CSS napsaná. Pokud je stejně, pak jej CSS šablona child přebije (popř. pomůže v nejhorším !important). Pokusím se to nicméně zahrnout v nové šabloně.
Díky moc za komentář!
Ahoj Dane,
když chci vytvořit novou stránku napíše mi to chybu Fatal error: Call to undefined method WP_Customize_Manager::get_panel() in /data/web/virtuals/120964/virtual/www/domains/hrejhned.cz/wp-content/themes/layerswp/core/customizer/registration.php on line 489, nevíš co to může být a co dělám špatně? Děkuji
Ahoj Jaroslave, máš opravdu všechny věci aktualizované? WordPress, aktuální rodičovskou šablonu?
Vyřešeno, samo, že jsem to neaktualizoval. Děkuji za radu. Ať se daří!
Není zač Jaroslave, ať se daří i vám 🙂
Dobrý den, jde prosím Vás někde nastavit, aby titulní stránka měla pravý boční panel s widgety? Nemůžu na to přijít… Děkuji Vám 🙂
..a pozdě 🙂 Všiml jsem si, že jste to už zvládl 🙂
Ano. Vytvořil jsem si novou šablonu stránky, kam jsem vložil část z home page + část z blog page. Kdyby chtěl někdo vědět jak na to, můžu poradit 🙂
Vyladil jsem už i rychlost webu. Zatím bez CDN a HTTP/2, ale i tak first view 1.394s a repeat 0.823s. Děkuji Vám 🙂 Hodně štěstí v novém roce
Super! To jsem rád, že funguje 🙂
Super práce. Taky vyzkouším. Jinak souhlasím, rychlost webu je důelžitá. Sami s tím někde máme problémy.
Jojo, doporučuji používat CDN s HTTP/2 – viz. 2. a 3. bod v
Ahoj Dane
koukal jsem na demo a moc SEO friendly ten web neni. Proč? Protože jsi nevyřešil pro SEO krátké URL tedy https://danielnytra.cz/demo/produkt/flying-ninja/ by aso mělo být https://danielnytra.cz/demo/flying-ninja/ pokud budeme brát v potaz že demo bude v budoucnu root domain.
Ale to asi nevyřešíš protože je to věc WooCommerce a ta tohle řeší dost blbě. Ale vyřešit se to dá.
Tak to je vše 🙂
🙂 Jasně, existují pluginy za desítky dolarů nebo to vyřešit takto:
Jednoduše v Nastavení -> Trvalé odkazy -> Nastavíte „Slug pro obchod a kategorii“ …voilá, hotovo 🙂
Pak je to lepší: http://vasedomena.cz/shop/tricka/flying-ninja
Video HERE: https://www.youtube.com/watch?v=-YJ190Kne6A
Dobrý den,
prosím Vás, chtěl bych poprosit o radu. Nemůžu ani za mák přijít na to, aby se mi náhledový obrázek příspěvku (featured image) otevíral po kliknutí v nějakém fancyboxu… Například z fancybox.net
Mám nastavený menší obrázek a po kliknutí aby se otevřel v originální velikosti.
Nevíte prosím jak na to?
Velice Vám děkuji a přeji hezký den.
Dobrý den,
náhledový obrázek (ten nahoře) se neotevírá… pouze ty uvnitř článku… to byste musel předělat šablonu.
Šablona (soubor content-single) předělána a funguje to 🙂 Pokud bude někdo chtít, rád se podělím, jak to do kódu dostat a upravit. Konkrétně plugin easy fancybox.
Hezký den
Super! Dobrá práce 🙂 DaN
Dobrý den Danieli,
ve wordpressu pracuji poprvé (zkušenosti nula) a vaše šablona se mi líbí. zkoukla jsem demo, nainstalovala rodičovskou šablonu a zasekla jsem se na tom, že nikde nemůžu najít link na stažení té vaší krásky.. 🙂
Pomůžete mi prosím?
díky
Lenka
Jde o to, že se musíte přihlásit (registrovat). Potom se k ní ihned dostanete… Na této stránce dole v příspěvku nebo nahoře 🙂
DaN
Díky za tip, snad mi odpustíte.. asi za to může ta barva vlasů … 🙂 ale kde najdu link na přihlásit se (registrovat)? Už jsem Váš web prošla křížem krážem a nevidím nic…
děkuji
Lenka
Jsou to ty velké zelené okna, kde zadáte jméno a email.. vidíte je? Tlačítko je „CHCI ŠABLONU ZDARMA“ a je to na této stránce 🙂
já to vážně neviděla, ale pak jsem si to našla na mobilu a máte pravdu, větší okno už to snad být nemůže 🙂 šablonu už mám, tak jdu zkoušet. Děkuji za trpělivost
Lenka
🙂 ať slouží!
Dobrý den, mohu Vás požádat o radu, nainstalovala jsem si vaši šablonu( což je perfektní práce), ale když přidám widgety na levý nebo pravý boční panel, tak se mě vůbec na úvodní stránce nezobrazují, tak jak Vám ve vašem video návodu. Nemůže to být tím, že když dám přizpůsobit-základní nastavení, tak tam nemám kolonku „postranní panely“.
Děkuji za radu Tamara
Jde o to, jaký druh stránky používáte. To najdete vpravo u každé stránky pod tlačítkem Publikovat (Aktualizovat). Jde o šablonu stránky a musíte vybrat „Layers template“. Potom můžete jako já aktualizovat tuto stránku online.
Daniel
Dobrý den, používám Vaši šablonu, ale marně se pokouším nastavit boční panely, tady je můj pokus http://120896.w96.wedos.ws/domains/tamara.psisalon-brno.cz , zatím používám stránku http://www.psisalon-brno.cz , kde boční panely maximálně používám. Jdou u Vaši šablony boční panely
takhle nějak nastavit.
Tamara
Ano, přímo v administraci detailu stránky vpravo „šablona stránky“ (pod tlačítkem Publikovat nebo Aktualizovat).
Dobrý den, Danieli, šablonu chci vyzkoušet pro náš chystaný blog/poradnu na https://www.krabcycles.cz/. Náš e-shop běží na Simplii a s WordPressem nemám příliš zkušeností. Myslíte, že nebude problém, pokud nainstalujeme WordPress na subdoménu blog.krabcycles.cz? Lze takto oddělit jednotlivé redakční systémy? Díky za info.
Jasně, úplně bez problémů… na stejné doméně je to dle mého názoru lepší, ale takto je to také ok. Hlavní je kvalitní obsah 🙂
Dobrý den,
aktualizoval jsem wordpress na nejnovější verzi 4.4.2. a od té doby my šablona nefunguje. Pokaždé když se zapne web na mobilním zařízení, zobrazuje se nějaká základní šablona. Když jdu do administrace přes mobilní zařízení, tak se automaticky vaše šablona vypne a zapne se původni WP šablona.
Nevíte čím by to prosím mohlo být? Je Vaše šablona použitelná na wordpress 4.4.2?
Děkuji a přeji hezký den.
Dobrý den, mě i mým klientům vše funguje… nepoužíváte nějaký plugin, který ovlivňuje zobrazování pro mobil?
Zdravím Danieli,
bude to znít možná triviálně, ale mám problém se dostat nazpět do úprav šablony Layers, kde se mění rozmístění na stránce, přidávají widgety atd. Jediný způsob co funguje, je jít znovu přes celého průvodce nastavením, ale to ztratím vše doposud nastavené.
Prosím o radu začátečníkovi.
Děkuji
Problém vyřešen. Mám dotaz, zda se dá do šablony Layers Eshop přidat kontaktní formulář a jaký je postup: přes widgety to nějako nelze.
Děkuji za reakci.
Dobrý den Vlastimile,
zkuste to přes některý z pluginů na formuláře a tzv. shortcode.
Zkuste znovu načíst stránku…
Děkuji za poskytnutí skvělé šablony 🙂
Jen mám jeden dotaz, nemůžu nikde najít nastavení výšky horního menu ani hlavičky. Můžete mě prosím někdo nasměrovat, kde tyto parametry můžu upravit? 🙂
Díky Honza
Zatím jedině přes CSS… toto bude možné až ve verzi 2.
Dobrý den Danieli,
chtel bych se zeptat, jak můžu udělat v seznamu postů to, aby se mi náhledové obrázky zobrazovali hned vlevo v úryvku postu jako Vám v sekci „Blog“? A také jak jde změnit anglický název „click to continue“ na „klikněte zde“ stejně jako to máte vy? Jde mi primárně o moji stránku http://www.zdraveschuti.cz/smoothie-recepty/, aby se mi tam zobrazovali ty náhledové obrázky. Když nastavím featured image, tak se mi zobrazí pouze v detailu postu nahoře, ale ne v náhledu. Předpokládám, že budu muset změnit soubor content-list.php, ale vůbec nevím, jak na to:( díky moc za radu.
Dobrý den Tomáši,
plugin Loco zvládne překlady, které jsou nové (verze 2 mé šablony to už bude mít přeložené). Náhledové obrázky by se měly zobrazovat správně… máte opravdu nainstalovanou „child“ šablonu a aktivní a jako rodičovskou (neaktivní) máte WP Layers?
Dobrý den Dane, je to tak jak píšete, mám aktivní child šablonu a neaktivní WP Layers, WordPress 4.5. Chcete poslat kus kodu z content-list.php? díky moc
Prosím ideálně do mého emailu: daniel.nytra@gmail.com
Zdravím Dane, je možné v této šabloně použít galerii? A zvětšené náhledy, něco jako fancybox? Díky
Ano, samozřejmě můžete 🙂
Ahoj, jen chci velice poděkovat za super šablonu a rád bych se zeptal na takovou drobnost. nemohu přijít na to jak ukotvit pravý sidebar. Po vložení příspěvků mě klesá. Rád bych jej ukotvil vpravo nahoře.
Díky Petr
Asi tomu nerozumím… jak ukotvit?
Dobrý den,
nevím, zda se to zde v komentářích už objevilo nebo ne…ale proběhla rozsáhlá aktualizace rodičovské šablony Layerswp na verzi 1.5, přičemž tomu je potřebné přizpůsobit i podobu child. Dokud child nebude novinkám přizpůsobena, pak se musí stále používat rodičovská šablona verze 1.2.14, jinak se rozbije web (mně např. se rozbilo rozložení stránky s příspěvky). Layerswp nám radí kontaktovat autora šablony child a poprosit jej o úpravu. Vaše šablona je dobrá a využívám ji, ale ráda bych do budoucna používala i aktuální verze Layerswp a ne stále jen 1.2.14. Takže tímto prosím o úpravu 🙂
Makám na nové verzi (tento týden bych ji měl publikovat)… zatím si dejte do CSS tento řádek:
[class*=’column‘] {margin-left:0;margin-right:0;float:left;}
Zdravím ,je i nějaký plugin pro internetové rádia jako například stream status kdo moderuje,jakoá písnička se hraje a automaticky aby se tam zobrazovala fotka moderátora???Díky za brzkou odpověď
Popravdě nevím 🙂 Pan Google asi pomůže…
Zdravím
Je nejaký ( jednoduchý ) spôsob, resp. ktorý odporúčate , ako si stránku vybudovať najprv offline a potom si ju nahrať na nejaký webhosting už hotovú?
Ďakujem
Zas takový programátor nejsem 🙂 Lze to dělat různými způsoby.. ale zeptejte se někde jinde 🙂 Ideálně na wplide.cz nějakého programátora…
Dobrý večer,exustuje nějaký plugin pro internetové rádia???
Fakt nevím 🙂
Dobrý den Dane, díky za skvělou šablonu, která je i pro mě, jakožto úplného antitalenta intuitivní. Bojuji nyní s vybráním fontu – v pc se zobrazí parádně, ale pokud si web rozkliknu v iPhonu, je font „upravený“ v diakritice…lze nějak vyřešit?
Děkuji, Katka
To záleží na výběru fontu… pokud nepodporuje české znaky, tak je to špatné 🙁 Dost to řeším v nové verzi, ale pokud by to mělo být úplně v pohodě, je ntuné vybírat fonty jako Arial, Helvetica apod.
Hezký den pane Nytro,
chtěl bych se zeptat, jestli na šablonu vycházejí i nějaké aktualizace nebo se jedná o hotovou šablonu, která se již nebude dále vyvíjet, případně opravovat.
Petr
Ano, vycházejí… teď jsem se zpozdil kvůli novému projektu: https://www.danielnytra.cz/startup-ktery-vznikl-z-nastvani/.. vše napravím 🙂
Dobrý den Dane, plánujete aktualizaci pro šablonu? Jde o to, že na nejnovější verzi Layers dochází zřejmě k menší kompaktibilitě a některé věci jsou rozházené.
Ano. Trochu se to opozdilo díky projektu: https://www.danielnytra.cz/startup-ktery-vznikl-z-nastvani/ ..ale napravím co nejrychleji 🙂
Těším se až vaši šablonu vyzkouším.
Moc se mi v předělávání webu hrabat nechce, ale výsledky na web page test mě přesvědčily. Získala jsem dokonce dvě F:( Díky za vaši práci i tipy.
Jasně, už-už je to hotové… trochu mě zdržel projekt: https://www.danielnytra.cz/startup-ktery-vznikl-z-nastvani/
Dobrý den,
rozhodl jsem se na mojí testovací stránku použít vaší šablonu. Mám nainstalovanou poslední verzi WP a taky poslední verzi layersWP. Po instalaci šablony verze 1.0.0., vše proběhne bez problému ale pokud šablonu aktivuji a dám příspůsobit vyhodí tuto hlášku :
Parse error: syntax error, unexpected end of file, expecting function (T_FUNCTION) in /data/web/virtuals/116506/virtual/www/wp-includes/class-wp-customize-nav-menus.php on line 1038
Můžete mi prosím případně nakopnout co dělám špatně 🙂 diky moc
David
Dobrý den Davide,
s tím jsem se setkal, když byla stará verze WordPressu… Daniel
Dobrý den,
právě že použivám nejnovější verzi WP 4.6.1, ale díky za info vyzkouším nižší verzi
Ne, to je správně… co rodičovskou šablonu WP Layers? Nemáte ji „starou“?
Nakonec jsem WP nainstaloval na čisto znovu a po této instalaci už vše funguje jak má.
Uff… už jsem si říkal, že je to divné. Super!
Neviem si dať rady, skúšal som čo ma napadlo. Keď klikem na Vašej stránke v menu na Blog, zobrazuje Vám pravý postranný panel a teda widgety v ňom hneď od vrchu , u mňa sa zobrazia widgety niekde pri poslednom príspevku ( medzi posledným a prvým príspevkom v pravom postrannom paneli je prázna biela plocha) . Kde by mohol byť problém?
Ďakujem za odpoveď
Ano, také jsem to řešil a v nové verzi (která ještě pořád není hotová to je již vyřešené). Zatím si přidejte do CSS tyto řádky:
body {overflow-x: initial;}
.comment {max-width: 660px;}
[class*=’column‘] {float: left;}
Děkuji, nejspíš šablonu vyzkouším 🙂 Chtěl bych se zeptat jestli by jste mi na eshop doporučil wordpress nebo prestashop? Děkuji!
Dobrý den Davide,
popravdě po zkušenostech bych doporučil si nějaký pronajmout. Více vám řekne můj článek: https://www.danielnytra.cz/startup-ktery-vznikl-z-nastvani/ a připravuji ještě jednu pecku (to ale až na konci roku 🙂 ).
da sa to vsunut aj na moju stranku – pouzivam temu Twenty fourteen
a napr keby som pridal v hornom, alebo bocnom menu stranku E-SHOP – tak by sa dala na tento ucel vyuzit ta vasa tema. resp. vedelo by to skocit to Vasej temy? .Aby som nemusel prekopavat celu svoju stranku?.
woocomerce uz mam nainstalovane, asi pred rokom ked som zacinal s worpressom tak som skusal aj eshop cez woocommerce . Jednak mi to trvalodlho, vtedy som zacinal s wordpressom a potom mi ten eshop nejako zahadne zmizol. asi som nieco pobabral, alebo nebola spravne urobena zaloha.
Ja to potrebujem na nejakych 10-15 poloziek v eshope a mozno 3-4 kategorie poloziek.
Vopred dakujem za odpoved
Bojím se, že to takto nepůjde 🙁 Ideálně používejte moji šablonu na všechno… 🙂
Dobrý den,
moc děkuji za šablonu i návod, ale měl bych jeden dotaz. Nelíbí se mi jak web vypadá v mobilní verzi, jde upravit zvlášť obsah pro mobilní verzi a zvlášť pro pc verzi? a jak?
děkuji
Jedině přes CSS.. jedná se o responzivní šablonu.
Dobrý den, nedaří se mi najít odkaz na stažení Vaší vlastní šablony můžete mi pomoct stačí poslat na e mail, díky s pozdravem Jiřík.
Poslal jsem vám to na email 🙂 Hezký den!
Dobrý den,
nainstalovala jsem šablonu, nakopírovala soubory s češtinou, ale čeština se mi neobjevila. Nevím, co jsem udělala špatně. U předchozích šablon jsem s češtinou problém neměla. S WP se teprve učím pracovat, tak lecos zkouším.
Nevím..nevím… všem to funguje ok… napište mi na dan@danielnytra.cz
Dobrý den, prosím, mám stejný problém, nejde mi nastavit češtinu a vidím, že jste měla stejný problém…podařilo se Vám jej vyřešit? Moc děkuji za odpověď, Pepa
Zjistilo se, že je špatně udělaná instalace WordPressu… Mělo by to normálně fungovat, jako všem 🙂 Daniel
Pepo, je potřeba spustit commander, přihlásit se na svoji doménu a tam teprve kopírovat. Já nejdřív naprosto bezmyšlenkovitě jela podle návodu, kde je tento detail vynechaný, protože se předpokládalo, že to nedělá delfín. Neuvědomila jsem si hned, že vlastně instalovaluji do počítače.. 😀
Dobrý den v šabloně se mi nedaří nastavit nadpis H1 aby byl na začátku koukal jsem ani Vám ne dá se to nějak upravit s pozdravem Jiřík.
Můžete to upřesnit? Co se vám nedaří přesně nastavit u H1? Daniel
Dobrý den, děkuji za šablonu, nemáte prosím tip, jak odstranit menu pro mobilní zařízení, pokud chci použít jiné, např. plugin „WP Responsive Menu“ ?
Děkuji za odpověď
Dobrý den, Jiří,
asi nejlépe přímo v šabloně nebo přes CSS. Daniel
Ahoj Danieli, nemůžu najít kde stáhnout Vaši šablonu: Blog with eShop
Nevím, jestli jsem blbý nebo co 🙁 Opravdu to tu hledám už asi 20 minut a jsem dost frustrovaný.
Myslíte, že mi to můžete hodit do mailu? xxx.honzicek.xxx@seznam.cz
Už se mi to podařilo. Z ničeho nic se objevili ty formuláře pro zadáni mailu 🙂
To jsem rád… 🙂 Daniel
Dobrý den,
můžete mi napsat, který prohlížeč používáte? Daniel
Používám chrome 🙂 nevím třeba nějaký problem s javyscriptem. Danieli psal jsem Vám ještě jeden dotaz na fb – jak přesunu cart na druhou stranu v menu. Z leva -> do prava. http://janpekarek.com děkuji, nikde jsem tu možnost nenašel.
Dobrý den, Honzo,
bohužel taky nevím, co s tím 🙁 Co vaše pluginy? Zkusil jste je odtranit? Nepomohlo by to? Daniel
Dobrý den, chtěl bych Vám moc poděkovat za pěkně udělanou šablonu (která je navíc zadarmo). Nedávno jsem se rozhodl, že od svého hlavního webu oddělím blog o fotografování, který bude na nové doméně. Využil jsem tak příležitosti vyzkoušet něco nového a nainstaloval Vaši šablonu 🙂
Moc se mi líbí její pěkný a funkční design. Doteď jsem pro jako plugin pro vlastní návrh stránky používal Page Builder by SiteOrigin, ale zdá se mi složitější na ovládání a podezřívám jej i ze zpomalování načítání stránek.
Mohl byste mi prosím poradit nějaký plugin pro pěkně vypadající galerie fotek, který by si s Vaší šablonou dobře rozuměl? 😉 Používám klasicky NextGEN Gallery, ale má řadu limitů co do nastavení zobrazování fotek.
A případně kdybyste měl tip na plugin pro vícejazyčný web, který by se s Vaší šablonou domluvil. Na webu používám qTranslate-X, ale přestávám s ním být spokojený. qTranslate-X je dost složitý na nastavování. Upravuje HTML kód tak, že tomu občas některé jiné pluginy nerozumí, a navíc vůbec neumí pracovat s pluginem Page Builder.
Omlouvám se za slohovku a budu rád za případné tipy na pluginy. Před časem jsem narazil na Vaše stránky, jsou moc fajn a našel jsem tu spoustu podnětů na vylepšování 😉 Díky moc a přeji vše dobré.
Dobrý den, Honzo,
s tou galerií nevím 🙁 Ohledně jazyků jsem využil placený https://wpml.org a je fakt kvalitní. Daniel
Dobrý den,
Začal jsem používat Vaši šablonu a vše funguje perfektně.Jen fotky ve slideru se my v PC zobrazují jinak,než v mobilu.Na PC se mi z fotek ukazují jen kousky a v mobilu jsou Ok.Poradíte mi prosím,aby se mi když otevřu web na PC zobrazovaly fotky ve slideru taky celé a né jen část z nich.
Moc děkuji
Na webináři příští týden ukážu novou verzi. Tam by již vše mělo být ok.
Dobrý den Danieli,
šablona je přijatelná na monitoru, ovšem je velmi slabá v responsivitě. Absolutně nechápu, proč se nedají nastavit úpravy pro zobrazování na mobilu a když jsem se pokoušel o změny v css, tak to nereaguje. proto si myslím, že šablona je uživatelsky nepřívětivá v nastavení pro jiná zařízení, než je desktop.
Dodělávám novou verzi. Tam již bude vše ok.
Dobrý den, používám Vaši šablonu na můj web, bohužel jsem si teď všimla, že se mi rozhodili obrázky produktů v galerii produktu (http://stolarstvi-hloch.cz/produkt/domino-16-19/) a vůbec nevím, co teď s tím mám dělat. Můžete mi poradit? Děkuji
Verze č.2 už to vyřešila 🙂 Stahujte taky zdarma…
Dobrý den, právě zkouším na jednom svém projektu vaši šablonu. Děkuji za ni !
Rád bych na výpisu kategorií a tagů změnil nadpis z H3 na H1. Můžete mne prosím nasměrovat, ve kterém souboru to mohu najít?
Předem děkuji
To bohužel nebude tak jednoduché 🙁 Muselo by se ságnout do výpisu kategorií…
Udělám novou verzi, kde to změním sám, ok?
Dobrý den, děkuji za info. Jak chcete, možná bych to zvládul 🙂 Až budu mít chvilku tak se na to mrknu více a případně vám sem výsledek pošlu
Ok, díky Honzo.
Dobrý den, zaujala mě vaše WP šablona, chtěla jsem ji vyzkoušet, bohužel po zadání emailu se načte jen prázdná stránka, ani do emailu nic nepřijde.. Je možné ji stále získat na vyzkoušení?
Děkuji a hezký den
Dobrý den, Dano,
chyba by již měla být odstraněna… WordPress je někdy pěkná mrška 🙂
Dobrý den,
narazil jsem na problémy
První věc Super Cache , je možné že jsem někde udělal chybu při instalacii…
Druhá věc i přes vypntý tento plugin mi po kliknutá´í na košík, se někdykoší otevře a někdy ne ……….Díky za radu
Přeji krásný den
Warning: realpath(): open_basedir restriction in effect. File(/) is not within the allowed path(s): (/data/web/virtuals/168282/virtual) in /data/web/virtuals/168282/virtual/www/domains/speedybox.cz/wp-content/plugins/wp-super-cache/wp-cache-phase1.php on line 677
Máte aktuální všechny verze pluginů a WordPressu? Daniel
Dobry den Daniel,
pred par dnami som zacal pouzivat WP, dostavam sa do vsetkych jeho tajov. Narazil som na vas web a chcem vam zan podakovat – naozaj vela veci som sa tu naucil. Samozrejme som si stiahol vasu temu a pouzivam ju! Aj ked co sa tyka samotneho WP, mam pocit, ze cim viac viem, tym menej viem (ak mi rozumiete). Nainstalov
V kazdom pripade som uz spustil nieco ako koncept svojho blogu a teraz tapem, pretoze som narazil na jeden problem. Pisem sem nie preto, ze by som nebol ochotny sa ucit a hladat – naozaj som uz preklikal vsetko co som nasiel, no toto je nieco absolutne banalne…
Ani za svet sa neviem dostat k tomu, aby sa mi na hlavnej stranke zobrazoval pravy postranny panel. Ospravedlnujem sa za hlupu otazku a dakujem za pripadnu odpoved.
S pozdravom Peter
Dobrý den, Peter,
pravý panel (sidebar) se zobrazuje u výpisů článků na blogu. Jinak byste si ho musel sám vyrobit… DaN
Dobrý den,
zkouším uplatnit vaší šablonu na své nové stránky. Šablona se mi líbí, jen bych se zeptal zda je možné mít zobrazeno na úvodní stránce webu načtení ostatních stránek webu. Web by obsahoval pouze několik stránek, které budou obsažené v menu, ale současně stačí návštěvníkovi, aby sroloval úvodní stránku (která všechny ostatní obsahuje).
S wordpressem začínám – předem se omlouvám za případně triviální dotaz.
Děkuji.
Myslíte kotvy a jednostránkový web? zkuste si vyhledat odkazování přes kotvy… je to přes křížek #id-tagu-v-html
Ahoj Daniel, pri pokuse o stiahnutie „rodičovskej šablóny“ mi prehliadač Safari a aj Mozilla dávajú hlášku, že stránka nemá livcenciu, nie je zabezpečená a môžu mi byť ukradnuté dáta. Mohli by ste mi prosím napísať, či je odkaz na stránku, ktorý udávate bezpečný?
Ďakujem, Martin
Ano, jedná se o šablonu, kterou používá opravdu hodně lidí: https://www.layerswp.com
Dobrý den,
do hlavičky jsem vložil vyhledávání – stejně jak je zde na vašem webu, když jsem zde zadal jako uživatel vyhledávání konkrétního výrazu, rozhodně to nenašlo všechna použitá místa tohoto výrazu na webu – dají se někde nastavit podmínky tohoto vyhledávání? (na vašem webu pracuje spravně)
Dobrý den, Honzo,
to bude spíše chyba WordPressu než šablony. Zkuste hledat na internetu.. já bohužel nevím 🙁
Ahoj, je šablona kompatibilní s Visual Composerem? Díky za echo 😉
Ano… sám v něm mám některé stránky… ale popravdě je tak pomalý, že je všechny předělávám do té svoji… ovládá totiž vše, co je potřeba (třeba i Parallax nebo video v pozadí). Když jsem pak řešil rychlost načítání, tak Visual Composer prohrál… takže tak.
Dobrý den Danieli, začala jsem scanovat vešekeré stránky s weby zdarma a zaujaly šablony wordpress před např. webnode, např. šablona Diva. Mám záměr, web tree, zkrátka vím přesně co potřebji sdělit a jak to má vypadat, ale absolutně se nemohu zorientovat v tom, zda je lepší si koupit doménu a hosting od WordPress nebo třeba OneBit nebo Wedos nebo zahraniční hosting jak uvádějí blogové zdroje o výhodnosti zahraničních providerů…stovky údajů nikdo nikde nevysvětluje a laik se v tom zkrátka těžko vyzná. Je nějak výhodnější koupit vše o wordpress, jak mi radila kamarádka? Jsem zvyklá rychle analyzovat a manažersky rozhodovat i kreativně tvořit, a omlouvám se za tyto laické otázky, ale tady se bohužel vůbec nemohu zorientovat v tom, jak stáhnu šablonu na hosting, zda je skutečně zdarma a zda splní mé požadavky informačního webu, který obsahuje blog a e-shop. Nenacházím např. nějaký přehled ceny šablon ani na wordpress themes. Angličtina není problém, ale když jsem si zkoušela demo Divi, tak jsem byla docela zmatená, u ikon se neukazuje k čemu jsou a mě to teda až tak jasné není, takže chaos:(…pochopila jsem také, že jsou tady stovky společností, které dělají za peníze weby ve WordPressu, poskytují školení jak si udělat web zdarma))), ale to pak nechápu proč bych si rovnou neudělala profi web, který mi celý někdo nastaví…já přece nepotřebuji být webmaster a znát všechny ty pojmy, k čemu mi to pak bude? Z toho co všechno vidím na netu k wordpressu a you tube, mi vychází, že stejně potřebuji někoho, kdo jednoduše během pár hodin poradí s hostingem, výběrem vhodné šablony, nahodí základ a pak teprve mi přijde, že budu schopná si to celé „domazlit“. V tomhle mi přijde webnode daleko lepší a jednodušší, opravdu user-friendly, ale zase se mi vůbec nelíbí ty měsíční poplatky, při čemž já bych to viděla na standard. Mám obavy, že si vše připravím na WordPress, koupím nějakou šablonu, strávím na tom hodně času a pak to nebude jak potřebuji, jak i píše někdo ve vašich komentářích že už tím prošel, navíc ani u wordpress ani u webnode není žádný adhoc helpline :((…Chápu, že vy jste udělal super šablony, přeložil je a vyvíjíte je dále s cílem je také prodávat, ale také mi zatím neodpověděly na to, zda jsou ty správné – např. taková jednoduchá věc, jako zda-li si mohu přidat další tlačítka v menu, ale spíše jak a kam nahrát šablonu atd. Poradil byste mi, co by v mé situaci bylo nejlepší? Předem děkuji a zdravím. Elie
Dobrý den,
hlavně děkuji za rekordně dlouhý komentář 🙂 Je to jednoduché: Buď se naučíte pracovat s WordPressem na technické úrovni (instalace pluginů, šablon apod.) nebo to zadáte někomu, kdo to umí… asi jiná možnost neexistuje, pokud se vydáte cestou vlastního levného webhostingu a instalace WordPressu na něj 🙂
Dobry den, Daniel,
ako mam chapat vyraz demosablona? Ludia si to vysvetluju rozne.
Kedy bude platena verzia? Je to v CZ alebo EN jazyku?
Mam zaujem o kvalitnu sablonu. Aky ma Vasa sablona vizual editor?
Dakujem vopred a zelam Vam pekny den.
Demo máte na to, ať vidíte funkčnost. Šablona je zdarma a je postavená na mateřské šabloně Layers. Můžete ji mít jak v češtině, tak v angličtině. Vše je vidět v článku, takže poprosím si jej pořádně přečíst.. děkuji.
Dobrý den
Hledal jsem nějakou zábavu na dlouhé zimní večery a hrát si s WordPressem mi přijde jako výborný nápad. Zaujal mě váš web i moc pěkné Demo a videonávody. Stáhl a nainstaloval jsem si tedy vaše „SuperSpeed theme“ a mám skromný dotaz zda nechcete poskytnout i vaše demostránky. Ideálně i s krátkým návodem jak tuto nádivku dostat na server. Přiznám se, že mě od mala baví se vrtat ve fungujících věcech a vaše Demo bych si velice rád „prozkoumal“. Na druhou stranu bych se nerad připravil o radost a zábavu z objevování možností, které vaše řešení nabízí když začnu tak říkajíc s čistým stolem. Nechám se překvapit vaší odpovědí.
Díky za vše. J.
Dobrý den, Jarku,
bohužel to nepůjde… zkuste to sám udělat 🙂 Daniel
Diky za super sablonu!
Není zač 🙂
Dobrý den,
zkouším Vaši šablonu pro nové stránky a chtěl bych se zeptat, zda je možné umístit na jeden řádek dva widgety vedle sebe, např. nejbližší nadcházející událost a poslední příspěvek. Zatím jsem nenašel žádný způsob, jak toho dosáhnout.
Děkuji.
Asi jedině předěláním CSS
Dobrý den,
zkouším Vaši šablonu a zajímalo by mě, jestli jde nějak zvětšit logo na titulce?
Jasně… v nastavení loga to máte (musíte mít nainstalovaný celý balíček (ne jen šablony)).
Zdravím,
mám rozdělaný web s Vaší šablonou (která je mimochodem nejlepší, jakou jsem zatím vyzkoušel) a narazil jsem na problém s videem. Když si vytvořím obsah na stránce, je jedno, jestli jde o obsah v jednom sloupci nebo ve více, a na něj jako náhledové médium přidám video z Youtube nebo Vimeo, tak při spuštění a následném Fullscreenu videa se mi hlavička a část dalšího obsahu překrývá přes video, takže video není vidět celé. Děje se to pouze s pluginem od Vás, když plugin vypnu a jede jen samotná šablona Layers, tak se to neděje. Máte nějaký tip, jak docílit toho, aby se hlavička nepřenášela vždy nad všechno?
Děkuji moc, Jiří Urban.
Hmmm… asi nejlepší bude, když to posunete v CSS o trochu níže. CSS můžete napsat pouze pro tuto stránku 🙂
dobrý den
Ve vašem webináři máte spoustu nastavení které po instalaci nevidím?Proč?O něco víš že je třeba nainstalovat celý balíček.Jak?
Spousta lidí to zvládne. Pokud tomu nerozumíte, najměte si někoho, kdo tomu rozumí. Nemůžu se vám bohužel takto každému věnovat…
Jak nainstaluji celý balíček abych měl všechny možnosti nastavení co ukazujete ve wemináři?
Velkost loga atd…
Děkuji
Jsou tam šablony a pluginy.. vše popsáno. Prosím, přečtěte si to pořádně, nevím jak jinak to lépe popsat 🙁 Pokud tomu nerozumíte, najměte se nikoho a netrapte se.
Dobrý den
nahrál jsem vaši šablonu na web a když aktivuji plugin layers-pro-extension a chci upravovat stránky, tak se mě objeví jenom bílá stránka, kterou nemůžu upravovat. Po deaktivaci layers-pro-extension je zase vše v pořádku, ale nejsou tam všechny možnosti nastavení. Můžete mě poradit čím by to mohlo být.
Máte vše aktuální: WordPress apod.?
Vše je aktuální, vypnul jsem i všechny pluginy, ale pořád se to chová stejně
fakt nevím.. vemte si nějakého odborníka
Dobrý den,
zkouším vaší šablonu a nikde jsem nenašel, jak přidat horní lištu nad menu (telefon atd. viz váš webinář). Mohl byste poradit? Děkuji
Dobrý den, Martine,
je to další druh menu… tzn. máte možnost přidat ještě jiné menu nahoru.
Dobrý den Danieli,
šablonu používám a je super. Nějakým způsobem se mi podařilo na jednom z webu u stránek woocomerce odstranit title stránky i kategorie. U druhého webu, kde mi nejde o eshop ale prave jen o katalogování bez nakupu se nemuzu zbavit title „obchod“ na urovni „produktu“. Poradite mi prosim co kde a kam zmenit, vepsat apod.
děkuji
Není možné, že to zmizelo díky zásahům do šablony nebo CSS? Dost blbě se to takto na dálku odhaduje 🙁
Tak po instalaci Vaší šablony jsem se dostal do stavu, kdy mi wp-admin nahodí stránku „Tato stránka nefunguje“ s textem „Web drpr.cz momentálně tento požadavek nemůže zpracovat. HTTP ERROR 500“. Web jakžtakž jede. Je nějaká cesta zpět, nebo jsem odsouzen ke ztrátě článků a reinstalaci wordpressu? Článků tam naštěstí moc nemám…
Tak chyba je v pluginu „WP Product Review Lite“. Po deaktivaci (přejmenování) wp-admin normálně funguje dál.
Díky za info 🙂
Dobrý den, to nevypadá na chybu šablony, ale spíše webu jako takového.
ahoj, předně moc děkuji za šablonu, vypadá moc dobře a snadno se spravuje. jen bych měl jeden dotaz, bylo by možné nějak upravit např. typ Blank page tak, aby se vůbec nezobrazoval header? (aby se dali některé stránky na webu udělat bez hlavičky) Zkoušel jsem něco málo přes editor zákl. šablony layouts WP, ale není to tam uplně intuitivní :-))) moc děkuji za radu
Ok… zkusím to zapracovat do další verze. Taky mi to pomůže, takže dobrý nápad 🙂
Dobry den, zaujala mne vase nabidka sablony pro WP.
Rad bych ji vyzkousel, no nikde jsem nenasel cestinu, kterou podle videonavodu je potreba zkopirovat pres FTP. Kde ji mohu stahnout?
Dekuji
Už jsem odpovídal do emailu 🙂 Užívejte si ji!
Dobrý den, šablona se mi velice líbí a přijde mi jako opravdu parádní nápad! Je možné jí i použít jako firemní prezentaci nebo je lepší jí nechat pro eshop? Děkuji 🙂
Dobrý den,
já osobně doporučuji pro eshop si spíše pronajmout systém (simpleshop.cz, jzshop.cz apod.). Pro firemní prezentaci je to ok 🙂
Zdravím,
šablona je peckovní a rád ji používám. Po půl hoďce už jsem si na ovládání zvykl a je to fakt super. Jen mám jeden problém – když na mobilních zařízeních zobrazím menu v bočním panelu, je bílé a text je taky bílý. Kde tohle nastaivit? Všechny barvy bych měl mít nastavené a nevím si s tím moc rady. Díky! Jde konkrétně o http://www.superplaczky.cz.
To asi bude nutné skrz CSS 🙁 V nové verzi by to mělo být již možné upravovat.
Dobrý den přeji,
je stále vaše šablona „Blog with eShop“ k dispozici pro stáhnutí? Dal jsem stáhnout z uvedeného tlačítka „stáhnout zde“ a zobrazila se mi černá stránka s křížkem. Děkuji za odpověď
Richard
Ano, můžete ZDE: https://www.danielnytra.cz/stahnout-wordpress-sablonu/
Dobrý den, zrovna se na Vaší šabloně snažím o eshop a narazil jsem na jeden problém. Používám woocommerce a když zadám produkt s jednou variantou tak je vše v pořádku. Když nastavím více variant (např. velikosti atd.) a pak vyberu u produktu jednu z variant vyskočí nad počtem kusů hláška „false“. Zkoušel jsem to i v náhledu jiné šablony a tam je to v pořádku. Aktualizace to po mně nikde nechce. Můžete mi prosím poradit. Děkuji
Aha… opravím v další verzi.. děkuji.
Dobrý den přeji Danieli,
asi jsem natvrdlá, ale mě to vůbec nejde nainstalovat a ve finále když se mi to podařilo tak mi vůbec nejde na té stránce dělat úpravy. Nevěděla jsem čím to je a tak jsem aktivovala i tu hlavní šablonu co tam musí být nainstalovaná a ted mi nejde smazat.
Už si nevím rady pořád mi to hlásí na té stránce že odstraňte parametr customize_messenger_channel. kde to mám odstranit? díky za radu Vladi
Dobrý den,
dívala jste se na instruktážní video? Tam vše ukazuji krok po kroku…
Dobrý den,
šablona je super, moc děkuji. 🙂 Už to tady někdo řešil, že mu nefunguje kliknutí na košík – mám bohužel stejný problém na webu https://www.mokakonvicka.cz. Nevíte, kde by mohl být prosím problém?
Díky
Honza
Dobrý den, Honzo,
asi jste to už vyřešil, protože vše funguje jak má 🙂
Dobrý den,
chtěl jsem se zeptat jak docílím efektu jak máte v demu Naše služby v pozadí ten obrázek trička, líbí se mi když sroluji stránku tak se obrázek pohybuje jak to docílím u sebe v této vaší šabloně?
Děkuji moc
Dobrý den, Jakube,
musíte mít nainstalovaný plugin Layers PRO a pak stačí zaškrtnout, že chcete pozadí Parallax a je to 🙂
Dobrý den Danieli,
děkuji za skvělou šablonu! potřeboval bych poradit s popisem kategorie produktu (woocommerce) Dokud v kategorii nejsou žádné produkty, tak se popis kategorie na stránce zobrazuje. Jakmile do kategorie dám produkty, přestane se popis kategorie zobrazovat. (ve formuláři jsem vyplnil web o který mi jde)
Tušíte jak zařídit, aby se zobrazoval pořád?
děkuji
Daniel
Už jste to vyřešil? Já tam název kategorie vidím…
Dane,
bohuzel nevyresil. Ano nazev kategorie se zobrazuje i drobeckova navigace, ale nezobrazuje se popis kategorie (kdyz jsou v ni produkty) konkretne jde o text pod nadpisem
Kdyz do te kategorie dam produkty tento text se prestane zobrazovat, zustane jen nadpis kategorie.
Diky za pomoc
Daniel
Napište mi email 🙂
Dobrý den,
šablona je super, už jsem provedla její aktualizaci včetně Vámi doporučených pluginů. Jsem maximální začátečnice, tak se omlouvám možná za hloupý dotaz. Obsah stránek se mi na mobilním telefonu zobrazuje jinak, je nutné něco zapnout či dodatečně instalovat?
Děkuji
Obsah by měl být stejný, jen je šablona responzivní, takže se mění design stránek… s tím je nutné počítat ve všech webech. Daniel
Děkuji za odpověď,
nějak se s tím popasuji. Prosím je nějaká help podpora pro Vaši šablonu jinou cestou než tady přes komentáře?
Měla bych dotaz ohledně pluginu Shortcodes Ultimate, který jsem naistalovala, bohužel některé prvky jdou vložit – např. box, jiné se nezobrazují-ikony pro seznamy. Na jejich podpoře jsem zjistila, že pravděpodobně moje – Vaše šablon nepodporuje tento plugin. Je tomu tak? Nevíte který plugin tedy pro shortcody je vhodnější?
Dále mi vyskakuje hláška:“Vaše šablona (SuperSpeed Theme) obsahuje starší verze dílčích souborů šablon WooCommerce. Tyto soubory byste měli zkontrolovat/aktualizovat, abyste zabránili nekompatibilitě s pluginem WooCommerce“ . Jak mám postupovat prosím?
Děkuji. Eva
Woocommerce opravujeme, ale můžete ji stále používat… ohledně ikon to není na moji šablonu, ale jak mají vyřešené věci se stahováním fontů…
Dobrý den, píše se zde v komentářích dost o nové verzi šablony, prosím, kde je možné ji stáhnout, resp., jak se dá ta stará verze aktualizovat? Nebo ještě nevyšla ta nová verze? (na stránce stáhnutí je datum nové verze jen 2017, ale zde na stránce se o nové verzi mluvilo cca už před rokem, tak nevím zda už vyšla či ne. A také tu na stránce zmizeli, nevím zda chtěně, datumy u příspěvků :-)) Moc děkuji za info
Ještě nevyšla 🙁 Teď dělám webináře a pak snad už bude otestovaná…
Dobrý den,
Je možné, že na stránce s touto šablonou nefungují tagy pro odkrývání obsahu podle členských sekcí ze SimpleShopu? Nedaří se mi to žádným způsobem rozchodit, jediné, kde ty tagy fungujou, jsou textové pole v jednotlivých widgetech, to je ale nedostatečné, je třeba odkrývat/skrývat obsah na vyšší úrovni. Z podpory simple shopu napsali, že je to nevhodnou šablonou, že ten Simpleshop plugin neumí spolupracovat s LayoutBuilder… Nenapadá Vás nějaké řešení? například nějaká stručná úprava šablony, pokud by to pomohlo, nebo cokoliv? Nechce se mi platit za úpravu simpleShop pluginu, když to je vlastně jakoby jejich chyba, že plugin nefunguje na všech možných šablonách pro WP… moc Vám předem děkuji za jakoukoliv radu/pomoc 🙂
Dobrý den, Pavle,
dělám teď na druhé verzi (dnes již na ni běží i tento web). Tam bude již vše vyřešeno 🙂
Dobrý den,
vaše šablona mě dost zajímá, kdy ji plánujet vydat? Děkuji, Lukáš
Už na ní běží tento blog 🙂
Dobrý den,
zaujal mne Váš web o wordpress i Vaše šablona.
Rád bych se zeptal jestli si myslíte, že by byla vhodná i pro laika resp ne pro programátora.
Chtěl bych na Vaší šabloně spustit projekt slevoveho eshopu slevotik.cz
děkuji za Vaši laskavou odpověď
Tomáš Kupec
Nemyslím si, že je to ideální podnikatelský záměr 🙁
Už jsem to našel. Bylo to chované tady. https://www.danielnytra.cz/stahnout-wordpress-sablonu/
Ještě jednou Vám moc děkuji.
Není zač 🙂
Dnes je BlackFriday, tak mi přišlo od GeneratePress-u, že k zakoupenému GeneratePress Premium nově nabízí doživotní podporu s upgrady. Je to, až pro 500 webů a za 160USD (jednorázová platba – upgrade z současně platné roční licence), tak to stojí za zvážení. ?
Určitě 🙂
Dobrý den, nevím jestli jsem jen slepej, nebo se něco změnilo. Nevidím odkaz kde šablonu stáhnout. Můžete mě poslat tím správným směrem k šabloně?
Děkuji
Dobrý den, Josefe,
šablona bude dostupná v červnu. Těším se 🙂 Daniel