Google.com a Seznam.cz křičí do světa: „Dělejte weby pro lidi! Zrychlete načítání stránek!“ a většina podnikatelů se nezastaví, nezamyslí, jen slyší v ozvěně postaviček „SEO-Guru“ něco úplně jiného.: „Spočítejte si poměr klíčového slova na stránku“ nebo „Dosáhněte v úžasném SEO optimizátorovi minimálně 9 bodů z 10″… což jak tušíte, je nesmysl.

Základem je: Mít technicky správný web. Je to startovní čára v SEO maratonu. Co za technické věci zkontrolovat na webu a jak dosáhnout např. urychlení zobrazování stránek, o tom bude dnešní článek.
Obsah článku
Nástroje
Na kontrolu jednotlivých bodů níže, používejte tyto nástroje. Některé věci se mohou „doublovat“, což není na škodu 🙂
- Gtmetrix.com
- Pingdom.com – v Settings si vyberte „Amstrdam“
- WebPageTest.org – možnost se podívat na video načítání stránky
- PageSpeed InSights – od pana Googla 🙂
Speciální nástroje, které doporučuji:
- QuickSprout – ohledně obsahu stránek
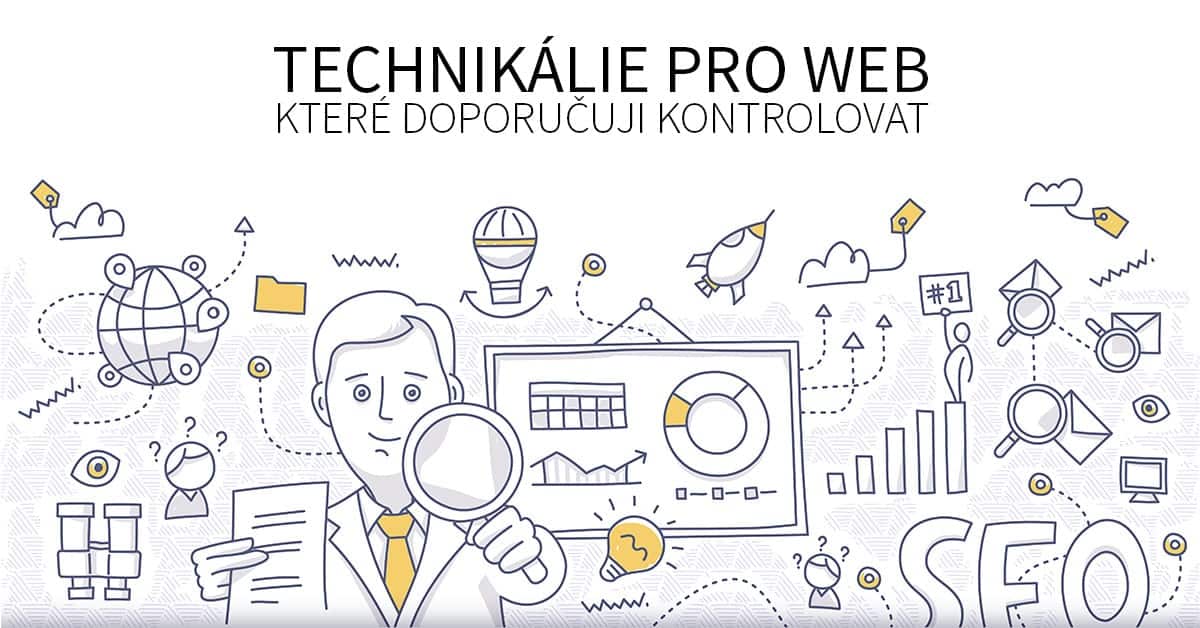
- MozBar – rozšíření pro prohlížeč Google Chrome. Zobrazí důležité parametry pro web a konkrétní stránky. Můžete si jednoduše a kdykoliv zkontrolovat: Schema.org, Twitter card, OGP (facebook), Autoritu webu (PA, DA, MozRank apod.), co vidí vyhledávače v hlavičce stránky, kolik je sdílení přes sociální sítě na danou stránku a další:

1. Rychlost odezvy serveru
Jak funguje odezva serveru: Webhosting, kde máte umístěný váš web, je stroj. Počítač. Obsluhuje najednou spoustu dalších webů a velké množství stránek a pokud nějaký potencionální klient chce zobrazit stránku, tak zjistí, kde ji má uloženou, sáhne na svůj disk, sestaví stránku a pošle mu ji. Tenhle „jednoduchý“ úkol ale může zabrat docela dost času. Stránka se totiž může „sestavovat“ poměrně dlouho.
Jak urychlit odezvu: Používejte APC cache (PHP – takže i WordPress), pokud ji máte dostupnou na serveru. Na mém hostingu C4 ji bohužel nemají, ale slíbili nápravu.
2. CDN
Jak funguje CDN: CDN je naprosto úžasná věc. Jednoduše se automaticky duplikují jednotlivé části vašeho webu (HTML stránky, CSS a Javascript soubory, obrázky apod.) na jiný server a odtamtud si je návštěvníci stránek stahují. Hlavní výhodu vidím v paralelním stahování obsahu do prohlížeče návštěvníka stránek.
Má to i další super výhody:
- Pokud je CDN server blíž, než ten váš, vezme obsah z něj
- Je to velice levné: Na stránkách sice mají napsáno, že je kredit platný po dobu 1 roku (99 dolarů), ale můžete požádat o prodloužení. Za 11 měsíců jsem utratil 4.55 dolarů (Návštěvnost 11 tis/měsíc). Zde jsem se domlouval česky s podporou ohledně prodloužení:

- Máte na výběr (já využívám CDN77.com)
- Můžete najednou použít pro neomezeně webů
- Spolupracuje s většinou pluginů na cache ve WordPressu (využívám WP Super Cache). Navíc je CDN nezávislé na platformě a spolupracuje i s dalšími systémy: Prestashop, Joomla apod.
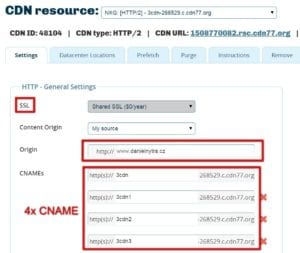
- Můžete nastavit více CNAME adres (tzn. budete mít více paralelních zdrojů)
- Některé již využívají HTTP/2 (o tom více v dalším bodu)
Jak urychlit díky CDN: Nejdříve si nastavte CDN u poskytovatele. Já jsem nastavil pro svůj blog CDN typu HTTP/2 s celkem 4x CNAME (4 zdroje):
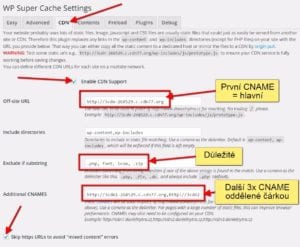
a pak nastavil plugin: WP Super Cache:
3. HTTP/2 je médžik
Co to je HTTP/2: Využívám této nové technologie u CDN pro rychlejší načítání stránek. Ve zkratce jde o více „vychytávek“ a vylepšuje stávající HTTP:
- Jde o binární protokol = menší velikost přenášených dat
- Defaultní komprese HTTP hlaviček
- Zapouzdření více externích souborů v jeden (GET HTTP)
- Cache pushing – posílání externích souborů dříve, než si je prohlížeč vyžádá!
více najdete o HTTP/2 např. zde
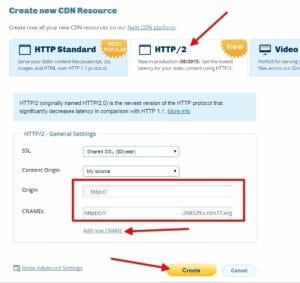
Jak nastavit HTTP/2 u CDN: Při zakládání nového CDN zvolte jednoduše HTTP/2.
4. Počet Javascript a CSS souborů
Proč řešit počet souborů: Většina stránek se skládá z HTML kódu, kde je textový obsah a odkazu na externí soubory: Obrázků (.gif, .jpg, .png apod.), CSS (.css), Javascriptů (.js) a dalších souborů. CSS mají za cíl udělat stránku v grafice. Javascripty pracují s funkčností a také, aby stránku udělali hezčími… jinak byste měli pouze text.
Pokud si chcete stránku stáhnout, potřebujete jak obrázky, tak CSS a JS = vyžádáte si je, při zobrazování stránek, do prohlížeče (requesty). Čím více máte externích souborů, tím více je požadavků na stáhnutí ze serveru do vašeho prohlížeče (requestů). Pokud nevyužíváte HTTP/2, který zapouzdří requesty, je to velký problém. Zpomaluje to načítání stránky.
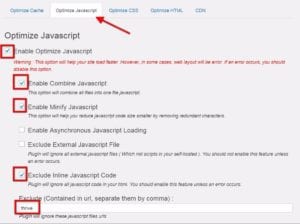
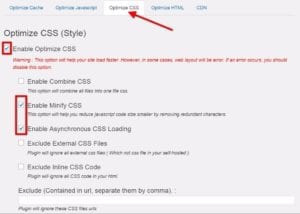
Jak to vyřešit: Toto není jednoduché. Existují automatické pluginy pro slučování .js a .css souborů, ale nefungují vždy a všude. Pokud je budete využívat např. WP Optimize by xTraffic, dělejte to až po všech vašich úpravách a projeďte všechny prohlížeče (Google Chrome, Firefox, IE9 a více). Moje nastavení pro javascript:
…a pro CSS:
5. Minifikace HTML, CSS a JS souborů
Co to je minifikace: Text pro lidi musí obsahovat odřádkování, odstavce a dalších spoustu znaků, aby byl přehledný. Ne pro stroj! Minifikace odstraňuje tyto znaky do jediného souvislého textu nebo kódu. Navíc odstraňuje i komentáře, které jsou viditelné pouze při zobrazení zdrojového kódu.
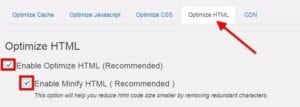
Jak nastavit minifikaci: Pro CSS a JS soubory jste ji již nastavili v předchozím bodě zaškrtnutím políčka: „Enable Minify CSS“ a „Enable Minify Javascript“. Pro HTML stačí ve stejném pluginu nastavit toto:
6. Načítání obrázků během scrollování
Co to je: Tzv. Lazy loading = načítání obrázků, až na ně doscrollujete přes webový prohlížeč. Představte si, že máte dlouhou stránku a na jejím konci velký obrázek. Pokud je stránka a web udělaný špatně, nemůžete si stránku zobrazit, dokud se i tento obrázek nestáhne do vašeho počítače. Dá se to obejít tím, že pro všechny obrázky použijete „Lazy loading“: Načtou se, až se na ně podíváte přes okno prohlížeče.
Jak to vyřešit: Většinou se to řeší přes speciální knihovnu jQuery nebo speciální nadstavbu vašeho systému. Doporučuji vyzkoušet ve všech prohlížečích!
7. Komprese statického obsahu
Proč kompresi použít: Ze serveru k vám proudí textová data do vašeho počítače (prohlížeče). Komprese je jednoduše na straně serveru zmenší a pošle rychleji (html, css, js). To je celé.
Jak nastavit kompresi: Musí ji podporovat váš webhosting. Napište jim, že chcete zapnout modul GZIP a DEFLATE kompresi. Pak jen stačí zapnout v .htaccess. Více najdete zde.
Kontrolu můžete udělat i zde: http://www.gidnetwork.com/tools/gzip-test.php
8. Chybějící prvky
Proč je to důležité: Pokud vám např. nástroj WebPageTest.org oznámí, že se nedali načíst některé externí prvky stránky, tak to ihned opravte. Většinou právě to, že chybí a opravdu chybí a fakt tam nejsou… zabere serveru hodně času. To má za vliv zpomalení načítání stránek.
Jak to opravit: To snad ani nebudu psát.. jen bych podceňoval váš intelekt 🙂
9. Fonty
Pokud používáte Google fonts, ujistěte se, že stahujete pouze „character set“, které pro svůj jazyk používáte. Např.:
- Máte web jen v angličtině – stačí „latin“
- České háčky a čárky – přidejte „latin-ext“
10. DNS lookup time
Proč je důležitý: Vždycky, když budete načítat např. tento článek, budou všechny domény převedeny na IP adresy. Tzn. danielnytra.cz bude najednou 77.93.196.37. Čas potřebný na zjištění IP adresy je právě „DNS lookup time“. Dokud se nezná tato číselná adresa, nic se nenačte. Někdy to může trvat i několik sekund! Pokud používáte rozšíření třetích stran (Facebook, Google Analytics, Heatmapa apod.), tak se tomu špatně vyhýbá 🙁
Řešení: Zjistěte, které služby třetích stran jsou nejpomalejší a zkuste je nahradit jiným řešením.
11. Obsah stránky
Ohledně obsahu stránek toho bylo napsané opravdu hodně, takže jen v rychlosti:
- Zkontrolujte, jaké máte nadpisy nebo jestli je náhodou nemáte prázdné. Nadpisy dávejte do <h1>Nadpis</h1>, <h2>Podnadpis</h2> a snažte se držet strukturu
- Strukturujte stránku (používejte odrážky)
- Používejte u obrázku tag ALT, což říká všem, kteří si nemůžou zobrazit obrázek, co je na něm
- Nepoužívejte příliš dlouhé řádky v textu (kvůli únavě). Stačí 600-700 px.
- Obrázky zarovnávejte doprava (kvůli vracení se na začátek řádku v odstavci)
- Používejte odstavce
- Text ideálně černý (nebo hodně-hodně-hodně tmavě šedý) na bílém pozadí (kvůli vysokému kontrastu)
- Vyvarujte se modré na červené a opačně (bolí z toho oči)
- Nepoužívejte hodně různých druhů fontů (1 až 2 stačí)
- Nepoužívejte různé velikosti písma (4 stačí: Nadpis, podnadpis, běžné písmo, nedůležité)
- Nepoužívejte více barev písma, pokud nejste kolotoč nebo cirkus 🙂
- Využijte drobečkovou navigaci
Obecně platí pravidlo: Každá stránka má pouze 1 hlavní cíl. Nesnažte se vše nacpat do jedné obrazovky a spíše přemýšlejte, co je na té dané stránce důležité a co navíc (viz. článek o rozmístění prvků na eshopu).
Např.:
- Úvodní stránka řekne o čem je web
- Kontakt, O nás, Obchodní podmínky apod. řeknou jen to, co mají říct
- Články mají za úkol zaujmout
- Detail produktu má za cíl kliknutí na koupit
- Kategorie produktů: Rychle se dostat na detail produktu
- Squeeze page: Získat další kontakt do databáze kontaktů
atd.
…s tím vám ale určitě pomůže marketingový specialista (jako třeba já) a webdesignér.
12. Title a description
Proč ji řešit: Title a description se zobrazuje na stránce ve vyhledávačích, ještě předtím, než se potencionální klienti dostanou na vaše stránky. Co je tedy potřeba udělat? Zaujmout relevantním textem.
Řešení: Přečíst si články zde a zde.
13. Markup = Značky
Co to je: Na internetu je opravdu hodně stránek. Doporučuji pomáhat jednotlivým vyhledávačům (mezi které počítám i sociální sítě jako Facebook) a popsat stránku nebo zobrazit ten správný obrázek pro vybranou službu (Twitter, Google, Facebook apod.). Navíc dokážete zobrazit např. hodnocení již ve vyhledávání na Google.com. K tomu slouží tyto značky.
Nejdůležitější:
- Microformat.org a Schema.org – testování stránek ZDE
- OGP (Open Graph Protocol od Facebooku) – testování stránek ZDE
- Twitter Card – testování stránek ZDE
Jak to vyřešit: Použít pluginy ve WordPressu:
- Yoast SEO – OGP, Twitter Card a Google+ nastavíte pod sociálními sítěmi
- All in One Schema.org Rich Snippets – vaše stránka se značkou pak může vypadat např. takto:

Závěr
Doufám, že vám tento článek pomohl i s nastavením vaší stránky. Pokud vám to přijde moc technické, tak nezoufejte: Ono to totiž i technické mělo být 🙂 …to se nedá nic dělat. Napište mi vaše zkušenosti a co používáte za rozšíření, pod článek.






Dane, super článek který jde hned k věci. Když to tak vidím, kde je doba html stránek ve frontpage. Jen instalace WordPressu už nestačí a plugin na Cache je nutností. Trochu zápasím s minifikací java a css na WP, máš nějaké doporučení?
Díky
Ahoj Vlado, jak píši v článku, používám pro minifikaci plugin https://wordpress.org/plugins/wp-optimize-speed-by-xtraffic/ a používám ho i na seskupení javascriptu a css… stále ale hledám ideální automatický plugin. Samozřejmě nejlepší je udělat to ručně 🙂
Minifikace by neměl být problém, jen některé pluginy využívají v kódu i komentáře..tak na to dej trochu pozor.
Dane, díky za tvé zkušenosti, já používám Better WordPress Minify, ale není to úplně to pravé ořechové a na ruční seskupení si u WP netroufnu. Takže taky stále hledám ideální automat. plugin.
Není zač Vlado. Stále testuji. Tento vypadá taky dobře: https://wordpress.org/plugins/autoptimize/
Chci se zeptat ohledně cdn77. Narazil jsem zde na problém, že minimální platba je $99 a má platnost jeden rok.
Jak jsi to tedy udělal, že máš za 11 měsíců jen 4.55 dolarů?
Děkuji za info.
Aha, tak to museli změnit. Opravím to v článku a najdu náhradu… já to mám asi ještě postaru 🙁
Tak je to v cajku. Na vyžádání prodlužují platnost dále (viz. doplnění v článku)
Tak to je fajn, díky za info!
Ahoj,
děkuji moc za výživný článek. Snažím se zkrátit dobu odezvy serveru, protože mi to načítá celkem pomale. Nicméně existuje nějaká obdoba cdn77? 100dolcků za rok mi příjde pro začátek docela dost.
Díky
Přečtěte si to prosím znovu: Jde o nabití kreditu a spotřebujete jen pár korun a pak si to necháte přenést do dalšího roku atd…
Zdravím, pěkný článek. na gzip kompresi lze použít třeba i jednoduchý http://checkgzipcompression.com/.
Jinak https://wordpress.org/plugins/all-in-one-schemaorg-rich-snippets/ jsem neznal, vyzkouším, díky za tip.
Díky moc 🙂
Díky za skvělá článek, snažím se jednotlivé rady aplikovat na můj magazín a návštěvnost stoupá. Skvělé!
Není zač Tomáši 🙂
Super super 🙂
Tohle jsem hledal. Zjišťuju, že tohle řeší snad každý a každý se snaží na gtmetrix dostat 99 bodů 😀 Bylo by super článek aktualizovat za 3 roky se toho určitě hodně změnilo a weby na wordpressu jsou čím dál pomalejší, tak každý nový tip, trik a plugin se hodí.
Ok, dobrý nápad… udělám aktualizaci 🙂