Accelerated Mobile Pages jsou speciální stránky pro rychlé načítání statického obsahu v mobilních zařízeních podporované Googlem. Responzivní šablona je sice fajn, ale pro mobilní připojení představuje stále problém: Pomalé načítání obsahu. Proto Google přišel s AMP (Accelerated Mobile Pages) a o nich bude tento článek…

..a doufám, že vás přesvědčím, abyste si je zavedli i k vám (ukážu na pluginech WordPressu).
Obsah článku
AMP ze 3 částí
Systém Accelerated Mobile Pages se skládá z těchto základních částí: HTML a JS na vašich stránkách a Google Cache na straně velkého bratra Googla… tím se zajistí rychlé načítání vašeho obsahu.
- AMP část: HTML – velice jednoduchá struktura s minimem tagů a hlavně obsah
- AMP část: JS – základní javascript, který stačí bohatě pro rychlé zobrazení stránek
- AMP část: Google Cache – přes validační systém načte HTML, JS, obrázky. Potom vše uloží do vlastní cache a díky HTTP 2.0 velice rychle zobrazuje obsah
Jak to funguje
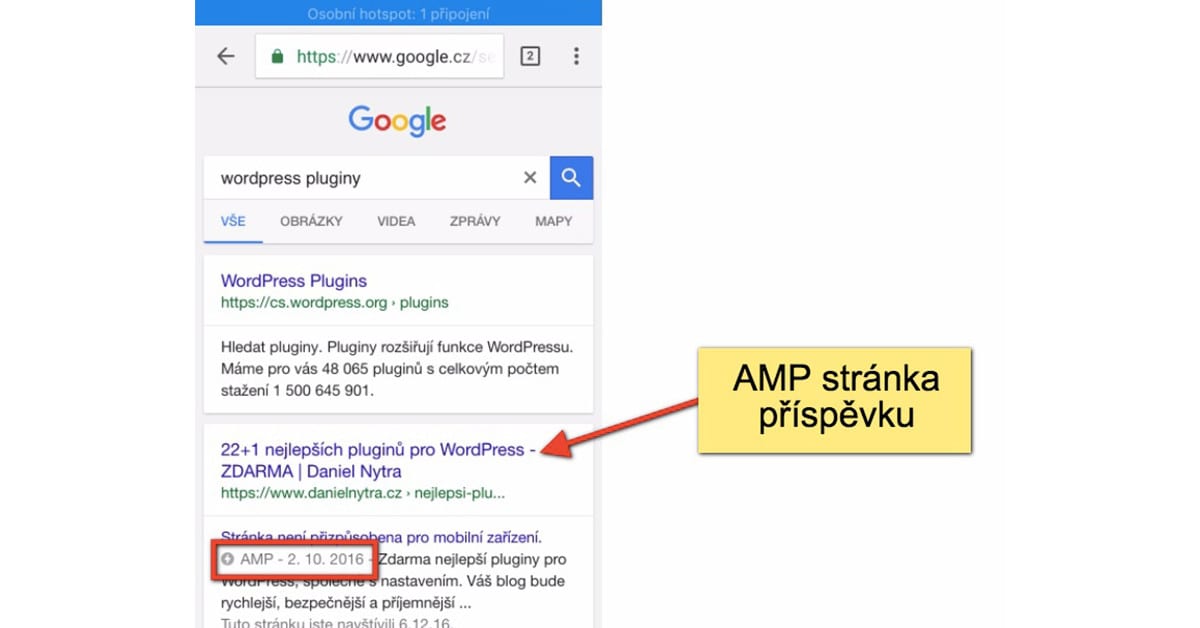
Při vyhledávání na mobilu vám Google nabídne přednostně stránky AMP. Něco hledáte a zobrazí se vám na mobilu výsledky vyhledávání s označením AMP. Tyto stránky jsou už cachované (od vás se obsah stáhl na Google a zobrazuje se přímo od něj).
Výsledek vyhledávání vypadá na mobilu takto takto:

Mám to AMP taky?
Nejjednodušší je zajít do Google Search Console a najít pododkaz: Accelerated Mobile Pages přímo tam:

Jestli tam žádné stránky nevidíte, tak máte smůlu a čtěte dále 🙂
WordPress a AMP
Pokud máte WordPress, máte obrovskou výhodu: Stačí 2 pluginy a vše funguje správně 🙂
- Plugin AMP vám nastaví pro každý příspěvek novou stránku. Můžete udělat i některé základní grafické úpravy pro nový typ stránek.
Zde je ukázka nově vzniklé stránky:- URL adresa normální: https://www.danielnytra.cz/nejlepsi-pluginy-pro-wordpress/
- URL adresa pro AMP: https://www.danielnytra.cz/nejlepsi-pluginy-pro-wordpress/amp/
- Cache u Google.com: https://www.google.cz/amp/s/www.danielnytra.cz/nejlepsi-pluginy-pro-wordpress/amp/
(pokud na tuto stránku nejdete přes mobil, tak vás přesměruje na normální URL adresu)
- Pokud využíváte SEO Yoast, stačí použít plugin Glue for Yoast SEO & AMP a vše funguje perfektně 🙂
Zjednodušeně to funguje tak, že do každé ne-AMP stránky vložíte nový tag:
<link rel="amphtml" href="https://www.example.com/url/to/amp-version.html" />
a do AMP stránky vložíte
<link rel="canonical" href="https://www.example.com/url/to/regular-html-version.html" />
Na co dát bacha
- Nefunugje asynchronní načítání obrázků u AMP 🙁 Takže jsem plugin Lazy Load XT musel vypnout, dokud nenajdu náhradu.
- Čeština není v AMP pluginu v pořádku (diakritika)
- U stránek AMP se může zobrazit, že nejsou uzpůsobené pro mobily. Zkontolujte si, jestli se zobrazuje vše správně… včetně obrázků
Závěr
Zase znovu a znovu vidíme, jak se google snaží urychlovat načítání stránek. Využijte toho, protože vás za to google ohodnotí ve výsledcích vyhledávání na mobilech.
Napište mi vaše zkušenosti do komentářů níže 🙂
S článkem mám jeden problém, přijde mi příliš jednostranný a zapomíná na jedno důležité pravidlo: používat selský rozum. Dnes je bohužel taková doba, že tvůrci webů používají několik externích fontů, zbytečně robustní JS framworky a pluginy na každou hloupost. Výsledkem jsou pak právě obludně náročné weby, které se sice tváří jako responzivní, ale s responzivitou mají společného jen to, že se přizpůsobují rozlišením, ale tu druhou stránku responzivity, kterou je rychlost načtení, zcela ignorují. Takže pokud se nejprve člověk zaměří na rychlost, tak se může stát, že dosáhne lepších výsledků než AMP, protože bude mít rychlý web pro všechny, ne „pouze“ pro mobily.
Selský rozum je fajn, ale tohle je něco jiného. Většina webů používá webhosting za 20-200 Kč/měsíc. Google se snaží vylepšovat zobrazování obsahu lidem a nebízí vlastní cachovací systém na svých serverech zdarma. Dle mého názoru jde o správný krok (Facebook má Instant Articles).
I na levném webhostingu lze zajistit výkon. V případě WordPressu existují pluginy, které zajistí cachování webu a fungují myslím docela spolehlivě. HTTP 2 je sice na hostinzích ještě problém, ale už se na ně taky dostává. To, že nabízí Google něco zdarma je fajn do chvíle, kdy nemá několikahodinový výpadek a už víme, že se to stát může, druhá věc je, jak často tu cache aktualizuje, taková změna ceny produktu na eshopu, která se v cachi objeví až po několika hodinách může znamenat zbytečné ztráty.
Neberte to tak, že shazuji AMP, tak to není, jen je prostě potřeba individuálně u každého projektu zvážit, jestli má „investice“ do AMP opravdu smysl. Pokud vím, tak velké americké deníky, které nad příchodem AMP „jásaly“, jsou teď docela zklamané, protože nemohou použít vlastní reklamní systémy a přicházejí tak o peníze.
Dobrý den, Radime,
co je dobré a špatné nechám na každém zvlášť (co se týče zobrazování reklam). Dle mého názoru jde o krok správným směrem. CDN77 s HTTP2 problém nemá, ale o to nejde: Hlavní důvod je, že většina lidí nemá vůbec šajnu, co znamená rychlé… jsou rádi, že znají slovo webhosting… pro ně jde o perfektní věc a pokud využívají např. WordPress, budou díky pluginům jednoduše fungovat.
Dobrý deň.
1.Ak tomu správne rozumiem, tak tie nove url s /amp/ sa budú zobrazovať len v SERPe na mobilnom vyhľadávaní?
2.Nepíšete nič o nastaveniach daných pluginov tj. v ideálnom prípade by to malo fungovať bez dodatočných nastavení?
3.Ak by som niečo pokazil, po odinštalovaní nebude žiadny problém a url s /amp/ sa „stratia“? 🙂
4.Ako zistím, či je všetko OK? Stačí, že mi stránky zobrazí v Google Search Console? A ako dlho to trvá?
Ďakujem
Dobrý den,
hezky popořadě:
add 1/ ANO, „jen“ pro mobilní vyhledávání
add 2/ ANO, bude to fungovat… můžete si nastavit ale barvu apod.
add 3/ ANO, po odinstalování vše fachá stejně
add 4/ ANO, to je myslím dostatečné ..nebo se podíváte do výsledků vyhledávání na vašem mobilu 🙂 Mě se to „nastartovalo“ za 1 den
Není zač. Daniel
Náhodne som natrafil na článok, kde bol uvedený link: https://search.google.com/search-console/amp kde sa dá overiť, či je web AMP platný. A ukazuje, že váš blog nie je. Tak akosi nerozumiem, že kde je problém..
Dobrý den,
musíte dávat příspěvky s /amp na konci (jde o AMP stránky): https://search.google.com/search-console/amp?id=XzJd_l4Dv6s6WZfBs8C8OA
Dobrý deň.
Nainštaloval som si dané pluginy, v search console mi zobrazilo prvé amp stránky ale ukazuje závažné chyby : https://search.google.com/search-console/amp?id=iNtDWaVgG8L8GWp4sNlGEQ Neviete, prosím, že čo s tým? V kóde sa príliš nevyznám, no vyzerá to tak, akoby bol nejaký problém , ktorý súvisí s hodnotením príspevkov..(?)
Dobrý den, Pavol,
vypadá to, že to dělá nějaký jiný plugin. Doporučuji všechny vypnout a postupně zkusit zjistit, který to dělá… V článku mám nějaká doporučení, tak to porovnejte s vašim nastavením 🙂
Dobrý deň Daniel.
Píšem Vám na uzavrenie témy a prípadnú pomoc aj pre ostatných. Ako som predpokladal, mal som pravdu, problémy robil plugin KK star ratings – myslím, že celkom obľúbený plugin na hodnotenie článkov v podobe hviezdičiek pri článku.Chcel som hľadať alternatívny plugin, no podarilo sa mi nájsť tému, kde daný problém riešili https://wordpress.org/support/topic/your-plugin-is-compatible-with-amp-3/
Vy nepotrebujete na tomto blogu hodnotenie článkov kvôli snippetom?
Všetko dobré v Novom roku!
Ano, také to řeším 🙁 Je to v začátcích, tak doufám, že to opraví…
Až teraz som si všimol, že na AMP príspevkoch chýba SideBar a Shortcody „nefungujú“. Ako sa na to pozeráte, v zmysle tých, ktorí sa snažia na svojich weboch zarábať..oplatí sa im AMP?
Je tam více chyb 🙁 Vše je nahlášeno a doufejme v brzký update.
Ahoj Dane,
vyzkoušel jsem plugin Glue for Yoast SEO & AMP u blog, kde mám Yoast, ale k ničemu nedošlu a plugin není ani v adminu, jen v seznamu pluginů. Používáš ho, nebo máš zkušenost jen s tím prvním Tebou jmenovaným?
Ahoj Marku,
nepřidal se ti v pluginu Yoast SEO další pododkaz v nastavení? Daniel
Kedysi dávno som AMP skúšal a bolo tam viac problémov s ktorými som sa nejako nevedel stotožniť, napríklad v AMP verzií nešla zobrazovať reklama adsense (dnes je to už vyriešené) .. a zopár ďalších nepekných problémov s tým ďalších tiež bolo, dúfam že sú vyriešené už tiež – pretože zoberme si že napr. 50-60% a aj viac percent návštevnosti weboch (aspoň mojich he z mobilných zariadení) a bude to ešte určite rásť tieto čísla. Tak vyjsť v ústrety ľuďom a ponúkať im rýchlejšie weby mi príde ako veľmi fajn krok. Musím to skúsiť znovu nahodiť a som veľmi zvedavý či zaznamenám nejaké výraznejšie zmeny či už v počte návštev alebo v dobe udržania pozornosti na webe – myslím že áno. A vďaka za tip na ten yoast AMP plugin.
Není zač 🙂 Díky za comment!
Zdravím, máte nějakou zkušenost s tím, jestli po aktivaci AMP došlo k nějakému zlepšení pozic v rámci SEO? Děkuji za odpověď
Ne, to jsem nezaznamenal.. trend je spíše v tom, že lidé raději na „blesk“ přes mobil klikají a to by potom mělo mít vliv na pozice… bohužel u nás v ČR si ještě na toto moc nezvykli 🙁 Doufám, že časem…